今天我遇到了这个问题,这让我很烦恼...... 我正在维护一个 JS 项目并且有一行:
node.tagName
其中 node.nodeType 是 1。
显然代码想要获取这个元素的标签名称并且它似乎适用于 99.99% 的网页......
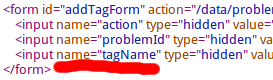
遗憾的是,当我在 http://codeforces.com/problemset/problem/377/D 上执行脚本时, 它不起作用。原因是有一个带有子节点的 form 元素,该子节点具有属性 name="tagName"。

具有属性 name 的 form 元素的子节点可以像这样访问:node.NAME_VALUE( reference ),所以 node.tagName 将获取其名称属性为 tagName 而不是节点的标签名称 form 的子节点。
有没有人也遇到过这个问题?除了检查节点是否为 form 之外,还有其他解决方案吗?
编辑 1:
我已经为 jQuery 触发了一个错误 here .我这样做是因为 jQuery 为 .prop("tagName") 修复此问题可能比让所有浏览器都解决此问题容易得多。
顺便说一句,我认为没有人应该使用像 tagName 或 nodeName 这样的东西作为 HTMLInputElement 的 name 值。
最佳答案
我不是这些方面的专家,所以这可能不是您能得到的最佳答案,但无论如何...我可以想到两个解决方案:
1) 如果您可以确定输入名称不存在,请改用 nodeName。
2) 使用element.clone(false).tagName (例如document.getElementById('someid').clone(false).tagName)
关于javascript - 'form'元素引起的JS异常,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20889098/