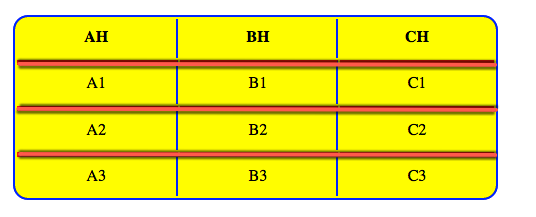
我希望仅将阴影应用于表格行之间的线条。在“红”线下方的示例中。我不希望将阴影应用于蓝色边框。
如果有人可以修改下面的代码片段以使其正常工作,他们将成为我今天的英雄。
编辑:我看到我的代码片段有尖红线问题。理想情况下,我实际上想要一条实心的不可分割的红线。
.shadow {
margin: 20px;
width: 80%;
background: yellow;
border-radius: 15px;
border: 2px solid blue;
}
.shadow td, .shadow th {
border-top: 5px solid red;
border-right: 2px solid blue;
padding: 10px;
text-align: center;
}
.shadow th {
border-top: none;
}
.shadow td:last-child, .shadow th:last-child {
border-right: none;
}<div>
<table class="shadow">
<tr>
<th>AH</th>
<th>BH</th>
<th>CH</th>
</tr>
<tr>
<td>A1</td>
<td>B1</td>
<td>C1</td>
</tr>
<tr>
<td>A2</td>
<td>B2</td>
<td>C2</td>
</tr>
<tr>
<td>A3</td>
<td>B3</td>
<td>C3</td>
</tr>
</table>
</div>最佳答案
在我看来,以下代码片段可以解决您的问题。如果有什么不好或者您需要解释,请告诉我。基本上我将盒子阴影添加到所有 td 和 th 中,然后我使用 :last-child 选择器从最后一行删除它们
编辑:根据评论中的建议,我仅更新了添加
.shadow tr:not(:last-child) td, .shadow th{
box-shadow: 0px 10px 5px rgba(0,0,0,0.6);
}
这也能达到目的
.shadow {
margin: 20px;
width: 80%;
background: yellow;
border-radius: 15px;
border: 2px solid blue;
}
.shadow td, .shadow th{
border-top: 5px solid red;
border-right: 2px solid blue;
padding: 10px;
text-align: center;
}
.shadow tr:not(:last-child) td, .shadow th{
box-shadow: 0px 10px 5px rgba(0,0,0,0.6);
}
.shadow th {
border-top: none;
}
.shadow td:last-child, .shadow th:last-child {
border-right: none;
}<div>
<table class="shadow">
<tr>
<th>AH</th>
<th>BH</th>
<th>CH</th>
</tr>
<tr>
<td>A1</td>
<td>B1</td>
<td>C1</td>
</tr>
<tr>
<td>A2</td>
<td>B2</td>
<td>C2</td>
</tr>
<tr>
<td>A3</td>
<td>B3</td>
<td>C3</td>
</tr>
</table>
</div>关于html - 仅将阴影应用于表格行的顶部边框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42230500/