我有一个 wrapper 和一些里面的东西。我想在每一行中将两个元素并排放置。我使用 flexbox 来解决这个问题。
我的包装器具有属性 flex-wrap: wrap; 而我的元素具有属性:flex: 0 0 45%;。所以我的每个元素都使用 50% 的行(包括边距)。我使用 margin 在元素之间的右侧和底部留出间隙。这几乎符合我的预期。
现在我的问题是:有没有一种方法可以忽略每行第二项(它换行的地方)上的 margin-right,所以第二项也对齐到包装与左侧元素相同。目前,由于 margin-right,行尾也有一个空隙。我想消除这个差距。这可以用纯 CSS 实现吗? last-child 只是删除了最后一项的 margin-right,但原因很清楚。有没有办法在行的末尾删除它,元素包装的地方?希望这已经足够清楚了。
在我的代码段下面:
.wrapper {
display: flex;
flex-wrap: wrap;
flex-direction: row;
border: 1px solid black;
width: 768px;
}
.wrapper__item {
flex: 0 0 45%;
width: 330px;
height: 160px;
margin: 0 36px 18px 0;
background-color: lightcoral;
}<div class="wrapper">
<div class="wrapper__item">Item</div>
<div class="wrapper__item">Item</div>
<div class="wrapper__item">Item</div>
<div class="wrapper__item">Item</div>
<div class="wrapper__item">Item</div>
<div class="wrapper__item">Item</div>
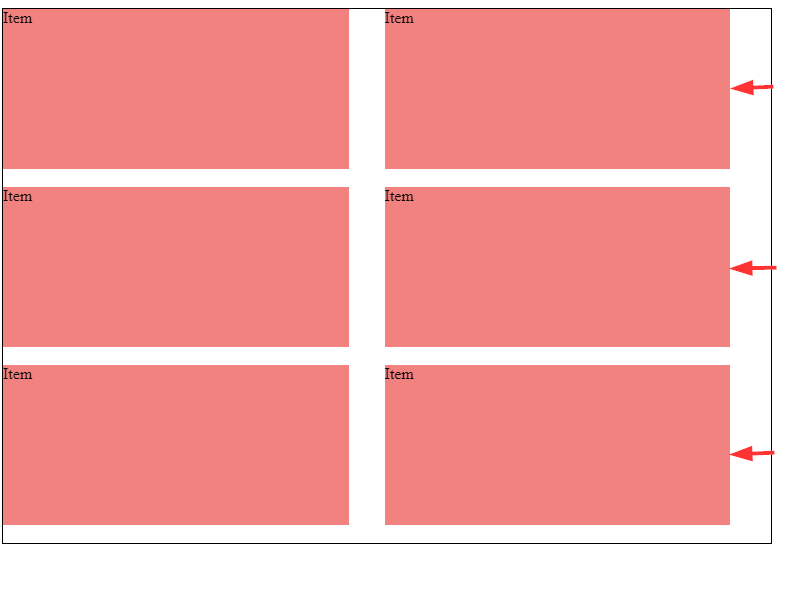
</div>这也是我想删除 margin-right(见箭头)的屏幕截图:
最佳答案
.wrapper {
display: flex;
flex-wrap: wrap;
flex-direction: row;
border: 1px solid black;
width: 768px;
}
.wrapper__item {
flex: 1 0 45%;
/* width: 330px; */
height: 160px;
margin: 0 36px 18px 0;
background-color: lightcoral;
}
.wrapper div:nth-child(2n) {
margin-right: 0;
} <div class="wrapper">
<div class="wrapper__item">Item</div>
<div class="wrapper__item">Item</div>
<div class="wrapper__item">Item</div>
<div class="wrapper__item">Item</div>
<div class="wrapper__item">Item</div>
<div class="wrapper__item">Item</div>
</div>在 .wrapper__item 选择器中删除 width: 330px;。
将.wrapper__item选择器中的flex: 0 0 45%;修改为flex: 1 0 45%;。
添加CSS代码:
.wrapper div:nth-child(2n) {
margin-right: 0;
}
希望有帮助:).
关于html - 当 flex-wrap 使用纯 CSS 包裹元素时移除 margin-right,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48378707/