我有两个 div,想对齐它们的基线。但是,其中一个 div 有不止一行文本和一些嵌入内容,虽然我想将它们与顶部基线对齐,但浏览器似乎与底部基线对齐。
我构建了一个 JSFiddle here为了说明,使用以下 HTML:
<div style='display:inline-block;'>NOTE:</div>
<div style='display:inline-block; width:200px;'>
Here's <div class='embedded'></div> an embedded div and more text
</div>
和 CSS:
.embedded {
width:40px;
height:40px;
display:inline-block;
vertical-align:-15px;
border:1px solid black;
}
我想要的是:
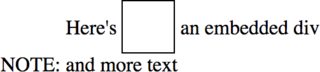
我得到的是这样的:
纯 CSS 解决方案会很好,但我也不反对在这里使用 JavaScript。任何帮助将不胜感激!
最佳答案
您可以使用包装 div 和一些 flex box 非常简单地完成它。
.wrapper {
display: flex;
align-items: baseline;
}
.note {
margin-right: 1ch;
}
.embedded {
width: 40px;
height: 40px;
display: inline-block;
vertical-align: -15px;
border: 1px solid black;
}<div class="wrapper">
<div class="note" style='display:inline-block;'>NOTE:</div>
<div style='display:inline-block; width:200px;'>
Here's <div class='embedded'></div> an embedded div and more text
</div>
</div>关于css - 将 div 与另一个 div 的第一行的基线对齐?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48726097/