我有 3 个像这样嵌套的 div:
- 容器
- 抽屉
- 抽屉内容
- 抽屉
我希望在视口(viewport)空间受限时显示垂直滚动条。为此,我将样式 overflow-y: auto; 赋予容器 div 和抽屉内容 div。我想要这两个滚动条,但不是让它们同时出现。
有一个打开抽屉的 Action ,在它被触发之前,只有容器 div 和它的滚动条是可见的。打开抽屉后,抽屉和抽屉内容 div 覆盖了容器,我希望容器的滚动条不存在,而只出现抽屉内容的滚动条。
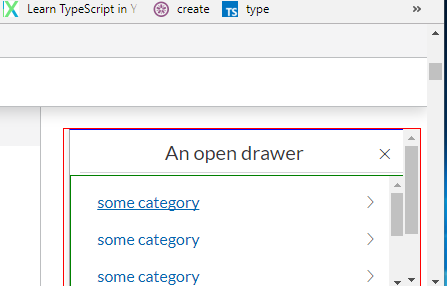
这个抽屉打开时的屏幕截图显示了问题。容器 div 有红色边框,抽屉有蓝色边框,抽屉内容有绿色边框。我不希望容器 div 上的外部滚动条出现。
当然,如果抽屉打开后出现视口(viewport)限制,这不是问题。这是一个问题,因为在打开抽屉之前视口(viewport)已经被限制,所以出现了 Container div 的滚动条,然后我们打开抽屉,抽屉和抽屉内容出现在顶部,但抽屉内容的滚动条应该是唯一的。
我创建额外滚动条的原因是,当向下滚动主页时,这个容器会粘在视口(viewport)的顶部,因此内容可能变得不可访问,这是不可取的。
我有一个 Javascript 解决方案,但正在寻找一个 CSS 解决方案。
这是一个不准确但接近情况的 fiddle 。由于某种原因,滚动条目前只在 Windows 上显示。调查那个。 https://jsfiddle.net/8z49z1dj/5/
有什么想法吗?
谢谢!
最佳答案
在您的 fiddle 中,您明确地在容器上设置了 overflow-y,但您只会在抽屉未打开时才需要它。
您可以添加一个额外的类来指示抽屉在父级上是否打开,如下所示:
document.getElementsByClassName("容器")[0].className += "has-open-drawer";
然后,在您的 CSS 中,您可以像这样覆盖溢出行为:
.container.has-open-drawer {
overflow-y: hidden;
}
请记住,如果用户能够关闭抽屉,您可能需要再次删除该类。
查看我的 fork ,其中包含更改 here on JSFiddle .
关于css - 当 child 与其自己重叠时停止父 div 的滚动条(溢出),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45511061/