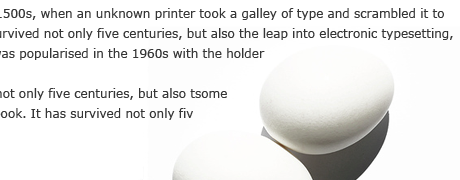
如何使用语义清晰的 HTML、CSS 使文本像这样换行?在所有浏览器中兼容。

向 <p> 添加不同的类如果没有其他解决方案,这是我考虑的唯一解决方案。
但是这样每次客户端都无法更改类,这是一个缺点。
最佳答案
您可以将图像设置为 <p> 的背景然后以您不希望文本重叠的形状将透明容器 float 到背景图像之上。
<p>
<span id="block1"></span>
<span id="block2"></span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. ...
</p>
使用以下 CSS:
p {
background: url(your-image.png) no-repeat 100% 0;
}
#block1 {
float: right;
width: 100px;
height: 100px;
}
#block2 {
clear: both;
float: right;
width: 200px;
height: 50px;
}
缺点是,与您的段落类解决方案一样,这是一个非常手动的修复。可以看看in action here .
关于jquery - 如何使用语义和干净的 HTML、CSS 制作不均匀的文本环绕(不是方形或圆形)?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/3594792/