我正在使用这个问题 Create horizontally scrolling List Item view using Bootstrap Columns 中的 jsfiddle/代码但出于某种原因,它对我不起作用,我也不知道为什么。
我有一个简单的html文件
<!DOCTYPE html>
<html>
<head>
<title>this is the title</title>
<link href="projects.css" rel="stylesheet">
</head>
<body>
<div class="DocumentList">
<ul class="list-inline">
<li class="DocumentItem">
<span>Test Data1</span>
</li>
<li class="DocumentItem">
<span>Test Data1</span>
</li>
<li class="DocumentItem">
<span>Test Data1</span>
</li>
<li class="DocumentItem">
<span>Test Data1</span>
</li>
<li class="DocumentItem">
<span>Test Data1</span>
</li>
<li class="DocumentItem">
<span>Test Data1</span>
</li>
<li class="DocumentItem">
<span>Test Data1</span>
</li>
<li class="DocumentItem">
<span>Test Data1</span>
</li>
<li class="DocumentItem">
<span>Test Data1</span>
</li>
</ul>
</div>
</body>
</html>
加上我的css文件
.DocumentList
{
overflow-x:scroll;
overflow-y:hidden;
height:200px;
width:100%;
padding: 0 15px;
}
.DocumentItem
{
border:1px solid black;
padding:0;
height:200px;
}
.list-inline{
white-space:nowrap;
}
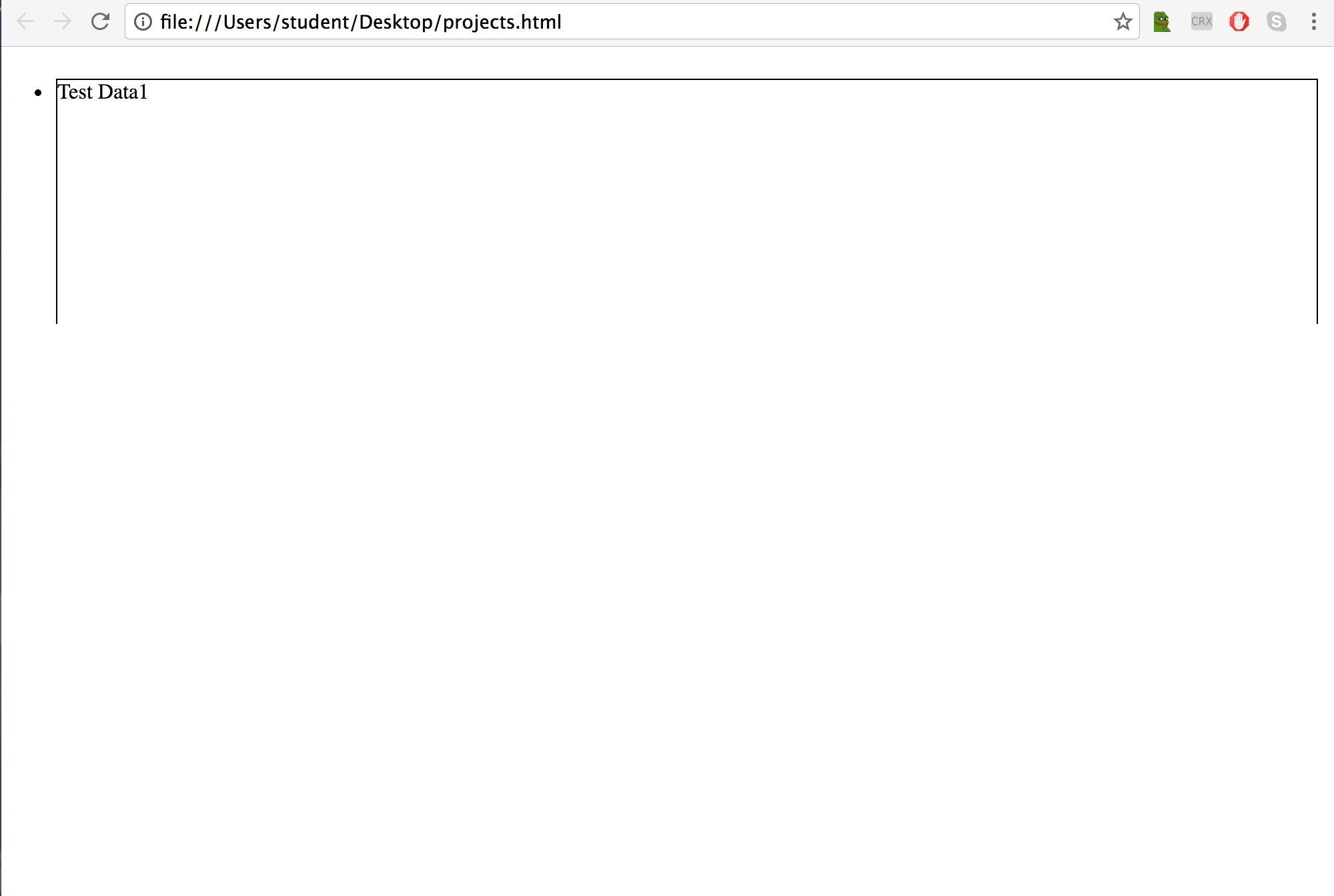
但只有这个显示:
帮助?
最佳答案
将 display: inline-block 添加到 .DocumentItem 将解决此问题!
border: 1px solid black;
padding: 0;
width: 500px;
display: inline-block;
height: 200px;
请注意,我已将 width: 500px 添加到您的 DocumentItem 类中,以便您真正看到差异!
我还为您创建了一个 fiddle :https://jsfiddle.net/tfdedn3y/
关于html - 水平滚动不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39240539/