我有一小段代码可以生成 PrimeFaces 下拉列表 p:selectOneMenu,但我无法让所有 IE 看起来都一样。首先,这是代码
<h:form id="myForm">
<h:panelGrid columns="3" columnClasses=",column,">
Select Food:
<p:selectOneMenu id="food" required="true" value="#{viewBean.selectedFood}">
<f:selectItem itemLabel="Select One" itemValue=""/>
<f:selectItems value="#{viewBean.foodList}"/>
<p:ajax update=":myForm:errorFood"/>
</p:selectOneMenu>
<p:message id="errorFood" for="food"/>
</h:panelGrid>
<p:commandButton value="submit" update="myForm"/>
</h:form>
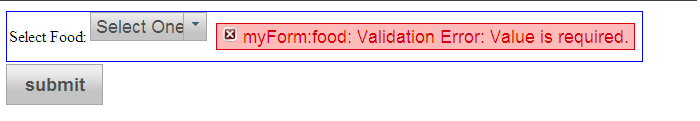
在 IE8 中,它看起来很糟糕。下拉列表与错误消息不一致。

IE6 和 IE7 看起来都很棒(有一些变化,但下面是我想要的样子)

我尝试解决这个问题,但将 padding-top: 16px; 添加到第二列,即保存下拉列表的列,以使下拉列表与错误对齐IE8 上的消息。好吧,这使 IE8 看起来正确,但使 IE6、7 不再对齐。我尝试使用不同的 doctype,比如
<!DOCTYPE html>
or
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
or
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
但是没有效果。如果我根本不使用 doctype,那么 IE6、7、8,下拉菜单与错误消息对齐,但由于 IE 现在处于 quirk 模式,导致更多问题它解决了。请问有什么解决办法吗?顺便说一句,Firefox 看起来总是很棒。
最佳答案
它在 IE8/9 中看起来很糟糕,因为 <p:selectOneMenu>生成 <div>其显示属性设置为 inline-block通过 ui-selectonemenu类(class)。由于 IE6/7 不支持此显示属性并默认为元素的默认显示(即 block 为 <div> ),它在 IE6/7 中看起来不错。尽管 IE8/9 支持 inline-block , 它只对 默认 的元素有效 inline ,而是一个 <div>默认为 block ,因此它会严重破坏定位。
IE8/9使用时的具体问题inline-block在默认情况下为 block 的元素上是基线完全错误。它被设置为元素的文本内容而不是元素本身。在您的特定情况下,文本“选择一个”的底线被设置为表格单元格的中间而不是元素本身的中间。所以,垂直对齐看起来很糟糕。解决此问题的方法之一是将垂直对齐设置为 top而不是(默认)baseline .
因此,要解决此问题,我建议覆盖 <p:selectOneMenu> 的默认样式在 <td> 里面在您通过 <h:outputStylesheet> 加载的自定义样式表中包含以下内容:
td .ui-selectonemenu {
vertical-align: top;
}
另一种方法是将显示属性设置为 block :
td .ui-selectonemenu {
display: block;
}
因为它完全包含在 <td> 中无论如何,它在其他浏览器中不会有任何显着的副作用。
关于css - 无法获取 <p :selectOneMenu> inside a table to look the same in different IE versions,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/8842216/