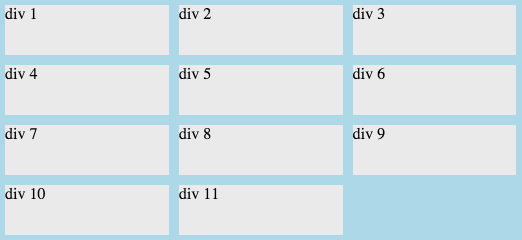
我正在寻找一种在不使用::nth-child 或 JavaScript 的情况下从每行中的每个第一个和最后一个元素中删除左边距和右边距的好方法。如果这不可能,那么我想下一个最好的方法是在主 flexbox 元素上设置负的左/右边距,但我不太确定使用 width: 100 的 flexbox 的最佳方法%。基本上我想要的是这个 flexbox 的左边和右边没有蓝色。
编辑:我将不得不在这里提供我自己的问题的解决方案。我放在一起something that works使用带有 overflow: hidden 的包装器元素,并将 flexbox 设置为 width: calc(100% + 5px)。原来 Internet Explorer 不支持 flexboxes 中的 box-sizing: border-box,但有一个解决方法 I found here .
HTML:
<div id="main">
<div><span>div 1</span></div>
<div><span>div 2</span></div>
<div><span>div 3</span></div>
<div><span>div 4</span></div>
<div><span>div 5</span></div>
<div><span>div 6</span></div>
<div><span>div 7</span></div>
<div><span>div 8</span></div>
<div><span>div 9</span></div>
<div><span>div 10</span></div>
<div><span>div 11</span></div>
</div>
CSS:
#main {
margin-right: 40px;
display: -ms-flexbox;
display: flex;
-ms-flex-pack: start;
justify-content: flex-start;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
width: 100%;
background-color: lightblue;
}
#main div {
box-sizing: border-box;
display: -ms-flexbox;
display: flex;
-ms-flex: 0 0 33.3%;
flex: 0 0 33.3%;
border: 5px solid transparent;
}
#main div > span {
display: block;
width: 100%;
min-height: 50px;
background-color: #eaeaea;
}
最佳答案
我将 justify-content 更改为 space-between,并调整了 flex-basis 以配合此更改,并在顶部和底部填充元素,但左边和右边为 0。
相关 CSS:
#main {
display: -ms-flexbox;
display: flex;
-ms-flex-pack: space-between;
justify-content: space-between;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
width: 100%;
background-color: lightblue;
}
#main div {
box-sizing: border-box;
display: -ms-flexbox;
display: flex;
-ms-flex: 0 0 32.3%;
flex: 0 0 32.3%;
padding-right:0px;
padding-left:0px;
padding-bottom:5px;
padding-top:5px;
}
关于css - 如何从 flexbox 中的所有包装行中删除左右边距(没有 nth-child 或 js),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33001013/