我有一个 AnchorPane 我想通过给它一个我在另一个包中的 BackgroundImage 来设置它的样式:

这是我试过的 CSS:
#body
{
-fx-background-image:url("/Images/FlowersPattern_beige_background.jpg");
}
我使用 javascript 将 AnchorPane 的 CSS id 设置为 body;那没有用。我试图检查已经提出的其他问题,但没有帮助。请说明具体应该如何完成?
最佳答案
如果你的css文件加载正常,替换:
"/Images/FlowersPattern_beige_background.jpg"
与
"../Images/FlowersPattern_beige_background.jpg"
应该可以。
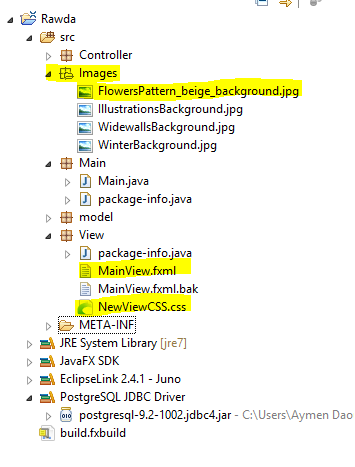
路径是相对于css文件所在目录,..访问父目录(src); /Images 指的是Images目录;最后 /FlowersPattern_beige_background.jpg 访问您的图像。
关于css - 在 JavaFX CSS 中设置 BackgroundImage 路径的正确方法,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/16630487/