我正在尝试创建一个包含三个选项卡的面板。
每个标签是这样的:
<div class="tab-pane alert alert-info" id="step-by-step">
<form data-toggle="validator" role="form" id="Add_Bike">
<div class="form-group col-xs-12 col-sm-12 col-md-8 col-lg-6">
<label for="Year">Year</label>
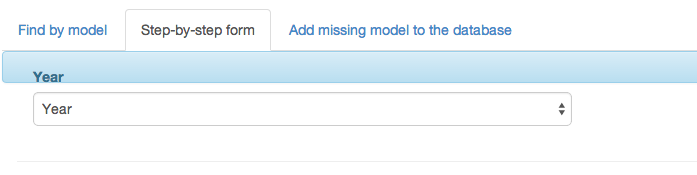
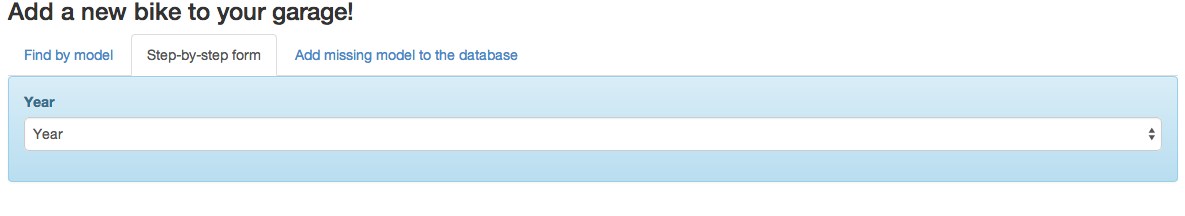
我有一个奇怪的问题,如果我添加“col-xs-12 col-sm-12 col-md-8 col-lg-6”类,面板背景将与表单高度不匹配,

如果我删除响应类就完全没问题了

我检查了 html,显然一切正常,我不想在这些面板上强制设置最小高度,您知道如何解决这个问题吗? (我也尝试过分配背景并从选项卡 Pane 中删除警报警报信息,但它无论如何都不会增长。
最佳答案
关于css - Bootstrap 选项卡 Pane 不增长,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24448758/