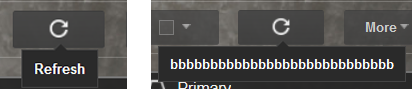
我正在尝试仅使用 CSS 为 anchor 标记制作工具提示。我来了this远的。我正在尝试实现将框和提示箭头准确定位在中心的功能,无论文本的长度是多少。

上图是我想要达到的效果。
我试过保持 width:auto 但它也不起作用。
最佳答案
body
{overflow-x:hidden;}
div
{position:relative;width:700px;border:1px red solid;padding:20px;margin:0 auto;text-align:justify;}
a
{position:relative;white-space:nowrap;}
a > span.tooltip
{
position: absolute;
white-space: normal;
width: 100%;
top: 130%;
left: 0;
}
a > span.tooltip > span
{
position: absolute;
top: 0;
right: 0;
text-align: center;
bottom: 0;
left: -500%;
width: 1100%;
}
a > span.tooltip > span > span
{
display: inline-block;
background: black;
border-radius: 4px;
padding: 10px;
color: white;
max-width: 300px;
}
演示: http://jsfiddle.net/b2Yqf/
适用于 msie 7 8 9 10、firefox、chrome
不是您想要的...因为标记是由三个嵌套的 <span> 组成的s... 但是是的。这是可以做到的!
关于css - 仅使用 CSS 的工具提示,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17837097/