我将 Twitter Bootstrap 导航栏集成到我的 asp.net 元素中。但是,我正在尝试将我的 Bootstrap 文本对齐到中心。这是我的导航栏源代码
<div id="twitterbootstrap">
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<a class="brand" href="#">iPolice</a>
<div class="nav-collapse">
<ul class="nav">
<li class="divider-vertical"></li>
<li><a href="#">Home</a></li>
<li class="divider-vertical"></li>
<li><a href="Login.aspx">Login</a></li>
<li class="divider-vertical"></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
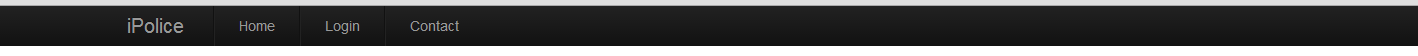
这是我的 Bootstrap 的图像

然后我在里面添加了这个 twitterbootstrap css 来尝试将 ipolice、home、contact 和 login 转移到中心
#twitterbootstrap {
position:absolute;
text-align:center;
}
这没用。我访问了这个link并尝试但仍然无法做到。请问如何将文字居中对齐?
最佳答案
根据您希望品牌链接出现的位置,有两种可能
http://jsfiddle.net/panchroma/cW9sA/
或者
http://jsfiddle.net/panchroma/GWMnF/
编辑:iPolice 品牌链接始终居中的第三种变体,即使在狭窄的视口(viewport)中也是如此
http://jsfiddle.net/panchroma/F5x5Z/
请注意,在第二个示例中,我在主菜单中添加了品牌链接的副本,并使用 .hidden-desktop 和 .visible-desktop 实用程序类来微调它在不同视口(viewport)中的显示方式
重要的 CSS 是
#twitterbootstrap .navbar .nav,
#twitterbootstrap .navbar .nav > li {
float:none;
display:inline-block;
*display:inline; /* ie7 fix */
*zoom:1; /* hasLayout ie7 trigger */
vertical-align: top;
}
#twitterbootstrap .navbar-inner {
text-align:center;
}
此 CSS 的部分内容基于 Andres Ilich 的回答
祝你好运!
关于css - 如何将 twitter bootstrap 导航栏中的文本移动到中心?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18376748/