我有一个未排序的列表,我想使用 CSS 以类似图 block 的样式显示它。 这是我的 list :
<ul>
<li>Area 1</li>
<ul>
<li><a href="#">Topic 1</a></li>
<li><a href="#">Topic 2</a></li>
<li><a href="#">Topic 3</a></li>
<li><a href="#">Topic 4</a></li>
</ul>
<li>Area 2</li>
<ul>
<li><a href="#">Topic 5</a></li>
<li><a href="#">Topic 6</a></li>
</ul>
</ul>
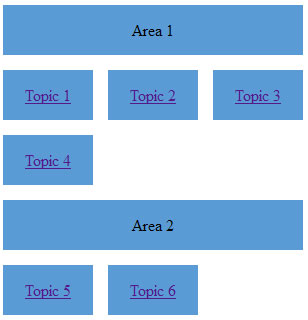
这是所需的输出: 不幸的是,我不能在这里发布图片(因为我的声誉很低)。
+---------------------------+
| Area 1 |
+---------------------------+
+-------+ +-------+ +-------+
|Topic 1| |Topic 2| |Topic 3|
+-------+ +-------+ +-------+
+-------+
|Topic 4|
+-------+
+---------------------------+
| Area 2 |
+---------------------------+
+-------+ +-------+
|Topic 5| |Topic 6|
+-------+ +-------+

在第一步中,如果列表只有这两步深就足够了。
我检查了几种使用 CSS 的方法,但都失败了。 有人可以帮我解决这个问题吗?
最好的问候, 斯特凡
最佳答案

更正的 HTML:
<ul>
<li><span>Area 1</span>
<ul>
<li><a href="#">Topic 1</a></li>
<li><a href="#">Topic 2</a></li>
<li><a href="#">Topic 3</a></li>
<li><a href="#">Topic 4</a></li>
</ul>
</li>
<li><span>Area 2</span>
<ul>
<li><a href="#">Topic 5</a></li>
<li><a href="#">Topic 6</a></li>
</ul>
</li>
</ul>
CSS:
ul{
width:300px;
list-style:none;
padding:0;
text-align:center;
overflow:auto;
}
ul > li{
margin-bottom:15px;
}
li span{
display:block;
clear:both;
background:#5A9BD5;
padding:15px 0;
}
ul ul li{
float:left;
width:90px;
margin:15px 15px 0 0;
}
ul ul li:nth-child(3){
margin-right:0;
}
ul li a{
background:#5A9BD5;
display:block;
width:100%;
padding:15px 0;
}
关于CSS:以类似磁贴的样式显示未排序的列表,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19903207/