我有一个 html5 视频播放器(视频标签)。当页面加载时,它会向视频文件发送请求。
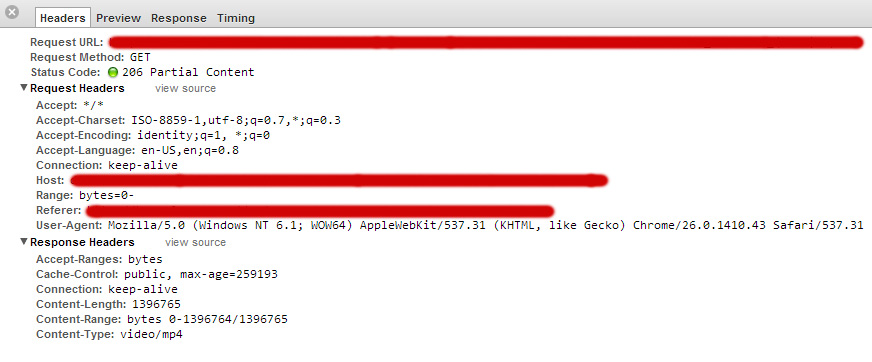
是否可以修改http请求头的Range字段? (看截图,2条红线之间)
范围:字节=0- 将下载整个视频,例如我想将其限制为“范围:字节= 0-1000000”

视频文件托管在 CDN 上,所以我无法在服务器端执行任何操作。
最佳答案
您可以使用 XMLHttpRequest 发送范围请求!如果服务器“接受范围:字节”,则在 window.URL.createObjectURL 上获取一个 blob 文件。 video 标签为您提供了大量的事件和属性,因此您始终知道缓冲的内容以及您所在的位置。即使用户单击了进度条、暂停或停止按钮。由于与字节范围相比,视频属性是基于时间的,因此您需要来自视频文件的一些额外信息,称为视频元数据。我玩过Yamdi获取播放时间与文件搜索位置比率的 xml 文件,并在 .flv 的开头设置元数据。
在服务器端读取范围 header (bytes=number1-number2...),打开视频文件,查找 number1,打印 (number2-number1+1) 字节并发送一些特定的 header :Content-Type,Content -处置,HTTP/1.1 206 部分内容,内容范围。
你应该跟随寻找的位置。长度由您决定。
关于javascript - HTML5 视频 : Modify http range request headers,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15819215/