一些上下文:
我做了一个强制布局,并将 div 附加到我的 svg g 节点,这样我就可以显示漂亮的文本段落。 我正在尝试创建淡出插入的 div 的过渡效果。
问题:
每当我在我的 div 的不透明度样式属性上启动转换时,它就会从定位流中弹出。我已经在链接 fiddle 中隔离了这个问题.它与强制布局无关,但我正在使用外部元素,以便我可以将 html 放置在基于 svg 的强制布局中。
这是一个例子,the fiddle :
var foreign = d3.select("body")
.append("svg")
.attr("height", 200)
.attr("width", 300)
.append("svg:g")
.attr("transform",
"translate(40, 20)")
.append("svg:foreignObject")
.attr("width", "100px")
.attr("height", "50px");
var outer = foreign.append("xhtml:div")
.attr("class", "outer");
var inner = outer.append("xhtml:div")
.attr("class", "inner")
.text("inner div");
outer.transition()
.duration(3000)
.style("opacity", 0.0);
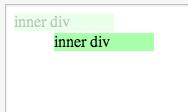
还有来自 fiddle 的屏幕截图视觉效果(注意它似乎如何复制 div)
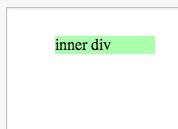
转换前的状态:

过渡期间的状态:

我在 OS X 10.6.8 上使用 Chrome 28 来查看它。它在 Safari 上变得更加有趣,元素在可见范围内闪烁。
最佳答案
该问题似乎仍未在 Google Chrome (v49.0.2623.110) 上得到解决。 这是一个 fiddle仍然为我显示问题。
<svg width="500">
<g transform="translate(0,50)">
<foreignObject width="500" height="200">
<fieldset>
<input type="text" value="A" style="opacity: 0.9;">
<input type="text" value="B" style="opacity: 1;">
</fieldset>
</foreignObject>
</g>
</svg>
Webkit 浏览器似乎无法很好地处理“g:translate”和“foreignObject”的组合。显然,将垂直/水平移动从“g:translate”“转移”到异物的“x”或“y”标签可以解决问题。证明 here .
<svg width="500">
<g>
<foreignObject width="500" height="200" y="50">
<fieldset>
<input type="text" value="A" style="opacity: 0.9;">
<input type="text" value="B" style="opacity: 1;">
</fieldset>
</foreignObject>
</g>
</svg>
关于html - d3,svg 中的 html,动画不透明度使 div 失去了位置,为什么?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18300588/