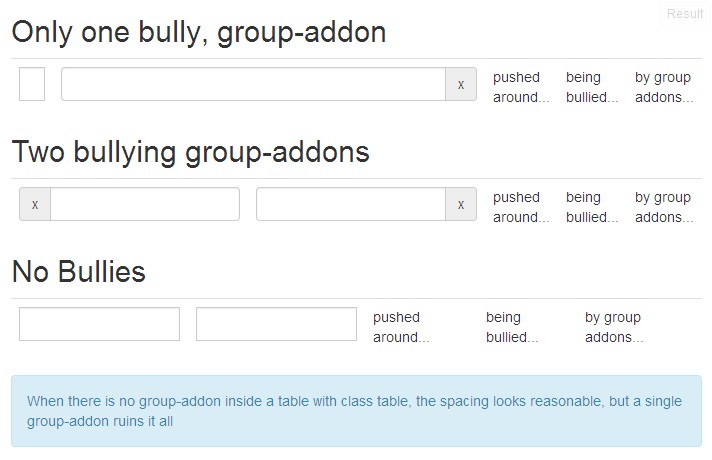
当我将 .group-addon 添加到 Bootstrap .table 中的元素时,所有其他元素都没有足够的空间,并且 group-addon 输入需要空间太大了。
<h2>Only one bully, group-addon</h2>
<table class="table">
<tbody>
<tr>
<td>
<div class="input-group">
<input id="cool" class="form-control">
</div>
</td>
<td>
<div class="input-group">
<input id="cool" class="form-control">
<div class="input-group-addon">x</div>
</div>
</td>
<td>pushed around...</td>
<td>being bullied...</td>
<td>by group addons...</td>
</tr>
</tbody>
</table>
<h2>Two bullying group-addons</h2>
<table class="table">
<tbody>
<tr>
<td>
<div class="input-group">
<div class="input-group-addon">x</div>
<input id="cool" class="form-control">
</div>
</td>
<td>
<div class="input-group">
<input id="cool" class="form-control">
<div class="input-group-addon">x</div>
</div>
</td>
<td>pushed around...</td>
<td>being bullied...</td>
<td>by group addons...</td>
</tr>
</tbody>
</table>
<h2>No Bullies</h2>
<table class="table">
<tbody>
<tr>
<td>
<div class="input-group">
<input id="cool" class="form-control">
</div>
</td>
<td>
<div class="input-group">
<input id="cool" class="form-control">
</div>
</td>
<td>pushed around...</td>
<td>being bullied...</td>
<td>by group addons...</td>
</tr>
</tbody>
</table>
<div class="alert alert-info">When there is no group-addon inside a table with class table, the spacing looks reasonable, but a single group-addon ruins it all</div>

http://jsfiddle.net/billymoon/ntm2q/
我应该如何在 bootstrap 表中使用 group-addons 而不占用太多空间?
最佳答案
试试你的 Less/CSS:
.input-group-addon {
width:auto;
}
关于css - 组插件在 Bootstrap 表中占用了太多空间,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22608702/