我正在阅读有关 bootstrap 12 网格列布局的信息。
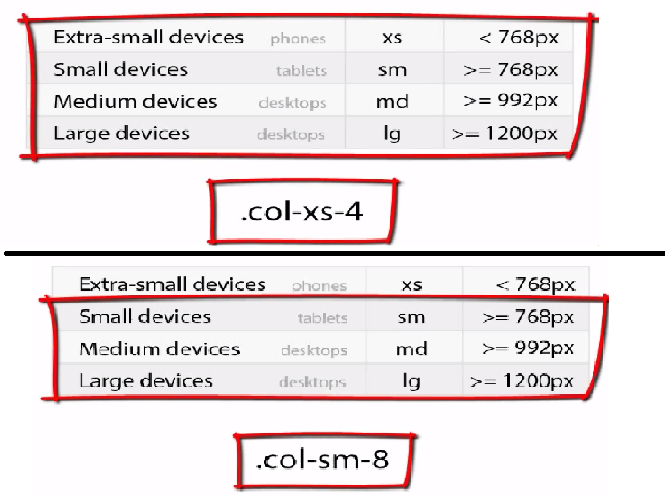
作者使用了.col-sm-8上课并说 small, medium & large设备 DOM 元素将占用 8 列空间,但在 XS 上设备 DOM 元素将占据整个宽度,请参见下图
在另一个例子中,他使用了 .col-xs-4 class 并说这将在 XS, SM, M & LG 上占用 4 列的宽度设备。
这是否意味着我们应该始终使用 xs*类别与设备无关,因为它会在更大的设备上自动调整?
总是使用 xs 的优点/缺点是什么?类(class)?
最佳答案
Bootstrap 在构建时考虑了移动优先设计,这就是为什么 XS 列是默认选择。在这一行:
<div class="col-xs-4"></div>
<div class="col-xs-4"></div>
<div class="col-xs-4"></div>
在任何屏幕尺寸上,我们都会有 3 个等宽的列。更大的断点是无关紧要的,因为我们已经处于默认布局。
然而,在这一行中:
<div class="col-md-4"></div>
<div class="col-md-4"></div>
<div class="col-md-4"></div>
您会看到在中/大屏幕上有 3 列,在小屏幕和超小屏幕上有 1 列(堆叠)。
如果您希望它在不同的屏幕尺寸下“中断”,您可以使用 sm、m 和 l 列。如果您永远不需要它“中断”,那么一直使用 xs 就可以了。
关于twitter-bootstrap - Bootstrap 布局 - 我们是否应该始终使用 XS col 类,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34247615/