我一直在为一个带有网格元素的图书馆页面制作原型(prototype),我想在悬停这些元素时加入一些 3D 样式。
我正在研究以下文章中使用的技术:
- http://tympanus.net/Development/3DBookShowcase/
- http://tympanus.net/Development/AnimatedBooks/index.html
- http://css3.bradshawenterprises.com/transforms/
我现在拥有的原型(prototype)部分实现了我想要实现的目标:http://jsfiddle.net/fmpeyton/8cs35/ (注意:我目前只在 Chrome 中测试原型(prototype))
.resources{
-webkit-perspective: 1000px;
}
.resource{
/* -webkit-perspective: 800px; */
display: inline-block;
vertical-align: top;
position: relative;
margin: 10px;
transition: all .5s;
height: 259px;
-webkit-transform-style: preserve-3d;
}
.resource img{
width: 200px;
-webkit-transform: translate3d(0,0,20px);
}
.resource:hover{
-webkit-transform: rotate3d(0, 1, 0, 40deg);
}
.resource .title{
background: #999;
display: block;
position: absolute;
height: 259px;
-webkit-transform: rotate3d(0,1,0,-90deg);
width: 40px;
left: -20px;
}
.resource .title p{
font-size: 15px;
line-height: 40px;
padding-right: 10px;
text-align: right;
width: 240px;
height: 40px;
-webkit-transform-origin: 0 0;
-webkit-transform: rotate(90deg) translateY(-40px);
}
我的问题看起来像是对 perspective 属性的操作。如果我将 perspective 添加到 .resources 父元素,我在第 3 行和前 3 个元素上实现了预期的效果,但其他行不是我想要的去追求。我希望对每个单独的 .resource 元素有相同的视角,而不是对整个 .resource 元素集有一个视角。
如果我将 perspective 添加到 .resource 子元素,我会在每个元素上获得更均匀的视角分布。当我将鼠标悬停在上面时,书脊 (.title) 具有正确的外观(透视),但封面图像在旋转时看起来不正确。看起来封面只是被水平弄脏了:

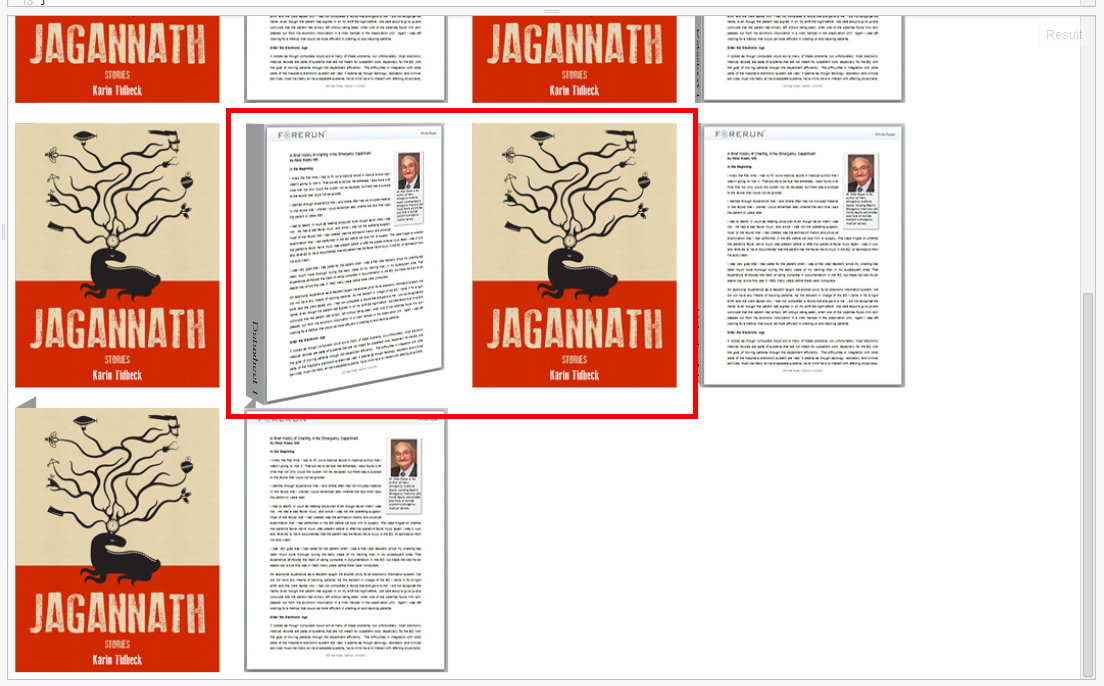
这是所有 .resource 元素的理想外观:

主要问题:如何让我的所有 .resource 元素在旋转时具有相同的外观,看起来它们正在 3D 空间中旋转?
我知道我可能对 3D 变换仍然缺乏完全的理解,但希望这个问题/元素能帮助我完成理解。
最佳答案
透视有两种形式,一种是属性,一种是函数。
Perspective 作为一个属性意味着被设置在被转换元素的父元素上,当你想要一个natural 设置(可以这么说)时,它被指示,其中每个元素都呈现不同,因为与观众的相对位置不同。 (也就是透视属于场景,可以这么说,)
透视作为一种功能适用于相反的场景,在这种情况下,您有一堆对象,并且您希望所有对象都以相同的方式呈现。 (没有场景层面的透视,只有元素层面。
您的要求符合第二个要求,因此:
CSS
.resource{
display: inline-block;
vertical-align: top;
position: relative;
margin: 10px;
transition: all .5s;
height: 259px;
-webkit-transform-style: preserve-3d;
-webkit-transform: perspective(1000px) rotate3d(0, 1, 0, 0deg);
}
.resource:hover{
-webkit-transform: perspective(1000px) rotate3d(0, 1, 0, 40deg);
}
请注意,为了使过渡平滑,我将基本状态和悬停状态之间的变换设置得尽可能相似
关于css - transform rotate3d parent 中的元素看起来仍然平坦,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21737319/