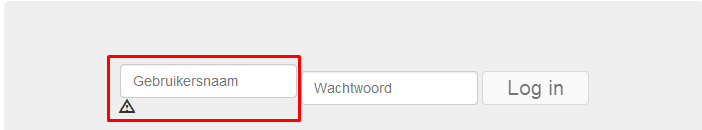
我正在使用 Bootstrap v3.2。我有一个内联表单,但我想显示一条错误消息,但这并不好:

有没有办法做到这一点:

HTML:
<div class="jumbotron">
<p class="lead">{{errorMsg}}</p>
<form class="form-inline" role="form" name="loginForm">
<div class="form-group">
<input class="form-control" ng-model="user.name" type="text" placeholder="Gebruikersnaam" required>
<div>
<span style="float:left" class="glyphicon glyphicon-warning-sign"></span>
</div>
</div>
<div class="form-group">
<input type="password" class="form-control" ng-model="user.password" placeholder="Wachtwoord" required>
</div>
<button onclick="javascript:void(0)"class="btn btn-default" ng-disabled="loginForm.$invalid" ng-click="login()">Log in</button>
</form>
</div>
问题是输入增加了,我不希望这样。
最佳答案
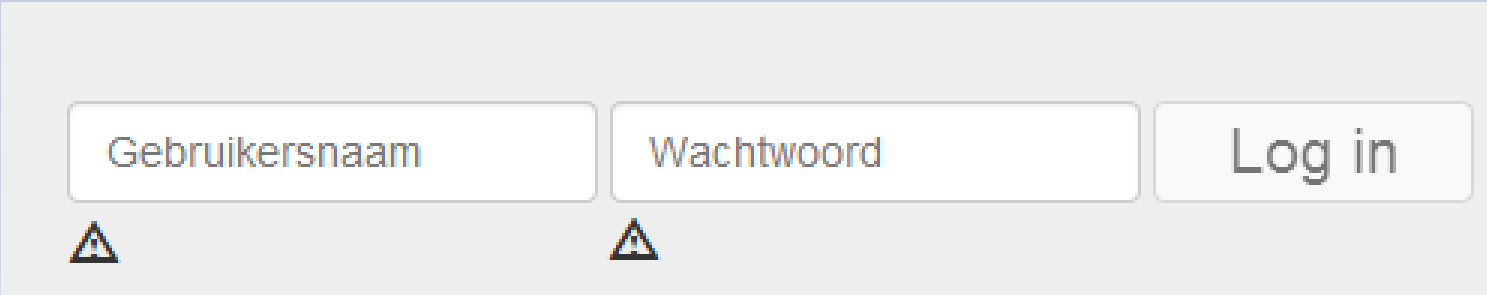
请尝试使用此代码段
HTML:
<div class="jumbotron">
<p class="lead">{{errorMsg}}</p>
<form class="form-inline" role="form" name="loginForm">
<div class="form-group">
<input class="form-control" ng-model="user.name" type="text" placeholder="Gebruikersnaam" required>
<div>
<span class="glyphicon glyphicon-warning-sign error-sign"></span>
</div>
</div>
<div class="form-group">
<input type="password" class="form-control" ng-model="user.password" placeholder="Wachtwoord" required>
</div>
<button onclick="javascript:void(0)"class="btn btn-default" ng-disabled="loginForm.$invalid" ng-click="login()">Log in</button>
</form>
</div><div class="jumbotron">
<p class="lead">{{errorMsg}}</p>
<form class="form-inline" role="form" name="loginForm">
<div class="form-group has-warning has-feedback">
<label class="control-label sr-only" for="username">Gebruikersnaam</label>
<input class="form-control" ng-model="user.name" id="username" placeholder="Gebruikersnaam" required="" type="text">
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
<div class="form-group">
<input class="form-control" ng-model="user.password" placeholder="Wachtwoord" required="" type="password">
</div>
<button onclick="javascript:void(0)" class="btn btn-default" ng-disabled="loginForm.$invalid" ng-click="login()">Log in</button>
</form>
</div>
CSS:
.form-inline .form-group {
vertical-align: top;
}
.error-sign {
float:left;
margin-top: 7px;
}
你可以看到here
关于html - CSS Bootstrap : inline form with error message,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24711824/