<分区>
我知道 id 优先于 class;不幸的是,我的 html 是由 Drupal 生成的,我无法将 id 添加到需要样式的特定 div。
这是基本的精简 HTML(为简洁起见删除了内容)。
<div id="home-blocks-area" class="clearfix">
<div align="center" id="homepage_speakers">
<div class="region region-home-speakers">
<div id="block-speaker-carousel-speaker-carousel" class="block block-speaker-carousel ">
<div class="content">
<!-- actual content -->
</div>
</div>
</div>
</div>
</div>
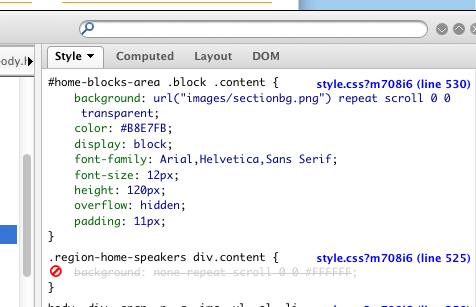
我需要能够定位到 <div class="content"> div 与样式表。问题是,根据 Firebug,我的样式代码正在被 #home-blocks-aread .block .content 的样式所取代。 ,这与我需要的这个 div 的样式不同。

我需要使用什么 CSS 来获取那个特定的 div,请记住,正如我所说,我不能向它添加 id。