我有一个 div 元素列表,我目前使用 CSS float 在两列中显示这些元素。我想“交替”这些元素的边框颜色。我在引号中使用了交替,因为我真正想要的是让每个“行”中的两个 div 交替。下面是我想要的最终状态示例:
1blue 2green
3green 4blue
5blue 6green
7green 8blue
如果我简单地使用 nth-child(even) 或 nth-child(odd),我会在垂直方向的每一列中获得相同的颜色,例如:
1blue 2green
3blue 4green
5blue 6green
7blue 8green
我想要定位的 div 位于 WordPress 循环内,因此我对标记没有太多控制权(这就是我希望使用 CSS nth-child 的原因)。不幸的是,没有任何标记可以让我定位每个单独的“行”。
是否有任何一种 nth-child 模式允许我对无限数量的元素执行类似 blue[1]、green[2]、blue[2] 等的操作?
我通常对 CSS 有很好的理解,但这有点伤了我的脑袋,所以在此先感谢您的帮助!
最佳答案
看起来您正在制作一个简单的棋盘,所以如果您将所有东西都设置为绿色,您只需要覆盖所有需要为蓝色的东西。 nth-child can also accept a fomula that gives an n or multiple of n with an offset .
当你给它们编号时,请注意在右栏中你有 4 和 8(接下来是 12),所以你需要每 4 个元素,左边有 1 和 5(接下来是 9),所以你还需要第 4 个加一(1 在技术上是 4*0+1)。
There is a fiddle here that demos it , 但相关代码是:
/* Color everything green */
.checkerboard div {
width:45%;
display:inline-block;
background-color:green;
}
/* Then color the appropriate divs blue */
.checkerboard div:nth-child(4n+1),
.checkerboard div:nth-child(4n) {
background-color:blue;
}
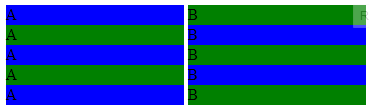
并给出:

关于css - 使用 CSS 选择器制作棋盘图案,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27808598/