我正在使用 css 创建带有 anchor 标记的按钮样式(下面的 css),代码在 firefox、safari 和 chrome 中工作得很好,圆 Angular 显示完美。但是在 ie9 中,按钮内部出现了一个奇怪的 strip 。我附上了一张图片来说明我的意思,这些线大约穿过按钮的一半。这真的很奇怪,它甚至出现在我在尝试弄清楚是否只有我时发现的教程中的按钮上。这是教程的链接:http://pythoughts.com/pure-css-buttons/
有人知道是什么原因造成的吗?线条实际上是透明的,因为您可以通过按钮中的线条看到中间 div 的黄色背景。我不知道如何纠正这个问题。
CSS:
.button{
padding:1px 5px;
background:#cbebd3;
color:#333;
border:1px solid #98b99e;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
我正在使用这样的样式:
<a href="some-link.php" class="button">View Details</a>
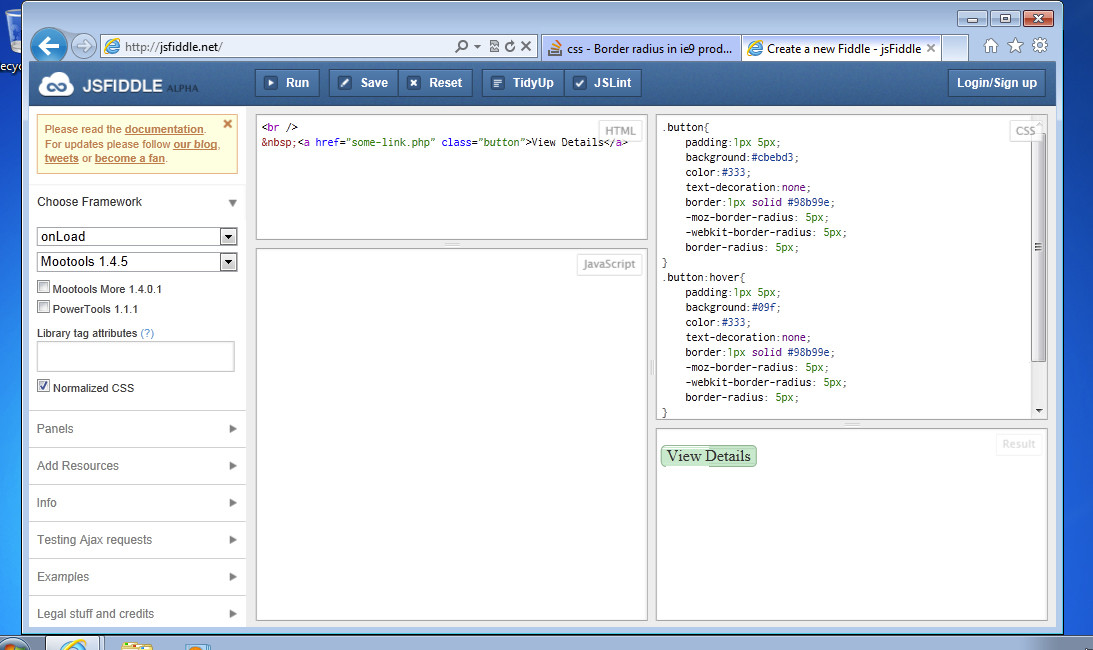
这是图片:

按照下面的建议,我尝试了 jsfiddle 中的代码,并得到了相同的结果。如下所示。

最佳答案
在我的 IE9 (win 7) 上也很好用,我只能给你一个建议,你不必再为 border-radius、box-shadow 和 text-shadow 添加前缀, 边界半径 盒子阴影 文字阴影 (也许更多的东西) 现在是所有最新浏览器的标准
关于internet-explorer-9 - ie9 中的边框半径在元素中产生清晰的线条(图片链接以供引用),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10392341/