 - 随着容器尺寸的变化,我可以自定义
- 随着容器尺寸的变化,我可以自定义
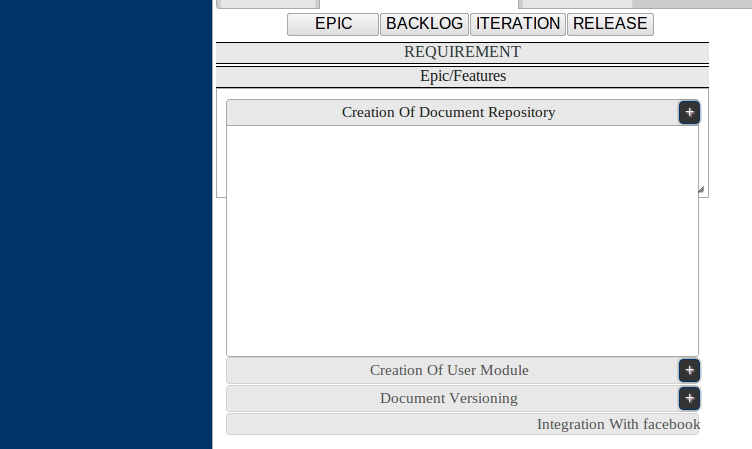
#backlogEpic 中定义的宽度即 526px 但高度不是
定制。为了填充其容器分配的垂直空间,我
已将 heightStyle 选项设置为“填充”,但仍然不起作用
出去。它采用“自动”的默认高度。我如何自定义
我的高度。如果您在图片中看到,展开面板将超出容器范围。
html:-
<div id="backlogEpic" class="ui-widget-content">
<div id="backlogAccordion">
<--- accordian code---->
</div>
</div>
css :-
#backlogEpic{
padding: 10px; height: 200px; width: 526px; right: 25px; }
javascript:-
$(function() {
$( "#backlogEpic" ).resizable({
minHeight:140,
minWidth: 150,
resize: function() {
$( "#backlogAccordion" ).accordion( "refresh" );
}
});
$( "#backlogAccordion" ).accordion({
heightStyle: "fill"
}); });
最佳答案
我和你遇到了同样的问题。我的网站使用的是 jQuery 1.9.1 和 jQueryUI 1.10.2。我所有的努力都在父 div 上,但文档或讨论中的任何内容都没有奏效。昨天我发现了SO话题jquery 1.9 accordion height issue其中 Mottie 建议修改每个 Accordion 面板而不是父面板的 CSS:
#accordion .ui-accordion-content {
max-height: 400px;
overflow-y: auto;
}
在我从昨天开始进行的有限测试中,这解决了 Accordion 溢出其容器的问题。
关于jquery - 高度样式 : "fill" is not working for accordion in Jquery,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13567171/