我正在使用 JQuery 以编程方式更改 border-bottom-width,效果很好。但是,当使用 JQuery 读回属性时,跨浏览器得到不一致的结果。例如,
<td style="border-bottom: 30px solid rgb(199, 72, 72); line-height: 1px; font-size: 1px;">
当使用 Jquery 查询时:
$('#element1').find('td').css('border-bottom-width');
在 Chrome(版本 33.0.1750.154 m)中返回 30px,但在 Firefox(版本 28.0)和 IE11 中返回 15px。
在这里用 fiddle 演示:http://jsfiddle.net/ceepster/tC9an/
边框宽度在浏览器中正确呈现
有人想知道为什么会这样,以及我可以使用任何变通方法来可靠地跨浏览器报告此报告吗?
最佳答案
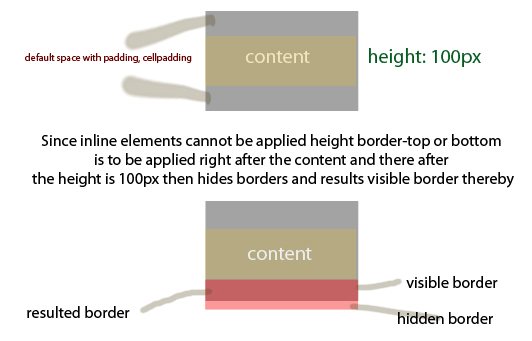
作为@Allyanora,我正在尝试描述它可能发生的原因:
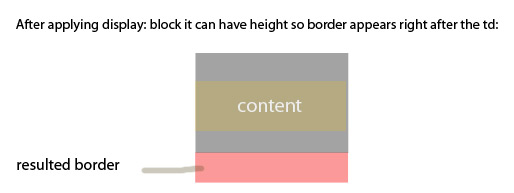
由于不同的浏览器对 td 元素应用 display 属性的方式不同,因此您需要应用带有 block 值的 display 属性。看下图看得更清楚:


关于Firefox 中的 Jquery 没有正确报告 border-bottom-width 属性,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22934782/