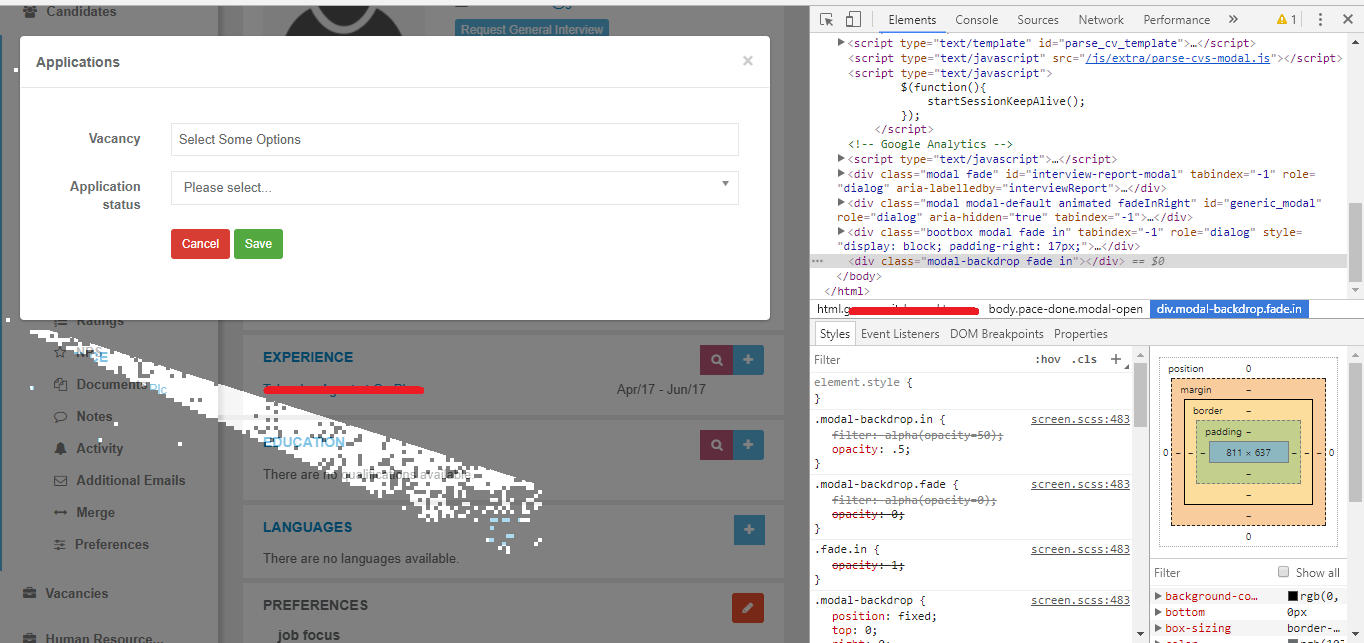
从几天前开始,用户开始报告模态背景出现一些奇怪的图形故障。我已经在几个设备上看到它并且无法深入了解它 - 通过检查器我可以看到 Opacity 正在造成故障但看起来非常不寻常。有时在切换选项卡并转到原始选项卡后,故障也不再存在。
想法?有没有人遇到过这样的事情? (请忽略红色删除线)
最佳答案
在 Chrome 更新到 61 后,我遇到了同样的问题。为了解决这个问题,我暂时将模态背景上的不透明度换成了 rgba(0,0,0,0.5) 背景。请注意,IE8 不支持 rgba 背景,因此您要么想要添加回退,要么在该环境中不使用解决方法。
关于css - 不透明度/引导模式的奇怪故障,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46485959/