<div id="container">
<div class="category-group">
<h4>title</h4>
<ul>
<li>item</li>
<li>item</li>
</ul>
</div>
<div class="category-group">
<h4>title</h4>
<ul>
<li>item</li>
<li>item</li>
</ul>
</div>
</div>
<style>
.category-group {
display: inline-block;
vertical-align: top;
}
</style>

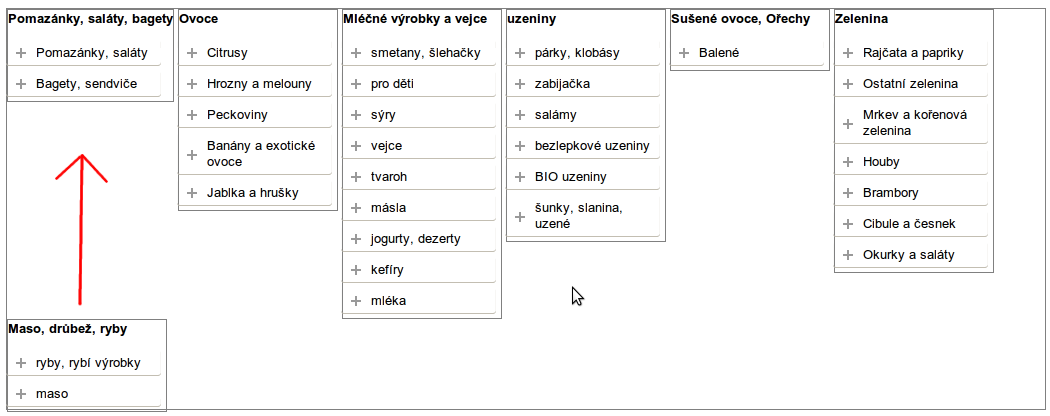
我希望所有类别组依次排列并放在容器中。在这种情况下,第二个类别组将位于第一个类别组的正下方,然后第三个类别组位于第一个和第二个类别组的右侧,依此类推。
如果我尝试提供类别组显示:内联,则所有类别组都排列在一个长列中,该列会突破容器。
最佳答案
我也遇到过这个问题。我最终使用了 jQuery Masonry让我的 div 在固定宽度的容器中很好地堆叠。
据我所知,没有一种纯 CSS 修复可以达到这种效果。
关于css display : what? - 一个接一个地排列盒子,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/9525772/