希望一张图片抵得上一千行代码,因为我不想剥离所有 ASP.Net 代码、HTML、JavaScript 和 CSS 来提供示例(但我会提供我所需要的)如果有人不说“哦,我以前见过!试试这个...”)[实际上,我确实发布了一些代码和 CSS - 请参阅问题底部]。
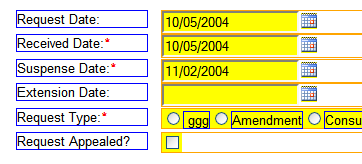
这是在 Firefox 中显示的表单页面的一部分:

蓝色框是 <label> 的临时样式标记和橙色线条是 <div> 的临时边框样式标签(所以我可以看到它们在哪里延伸和中断)。 <label>的样式为 float: left和<div一样在右边。此外,<div> 的后代控件也是float:left纯粹是为了让他们排在<div>的顶部(因为下面有一些更高的控件,例如多行文本框)。
单选按钮由 ASP 控件生成,因此它们被包装在 <span> 中- 也向左浮动,因为它是 <div> 的后代.
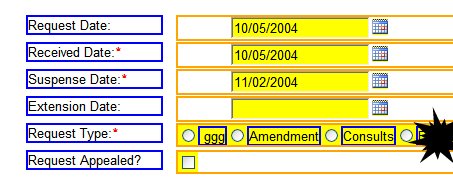
这是在 IE7 中呈现的相同屏幕部分:

有一些细微的渲染差异,但最让我发疯的是 <input> 旁边的额外空白。控制!请注意 <span>单选按钮和复选框周围的 正确排列。
虽然没有显示,但下拉列表和列表框也会发生同样的事情。我没有尝试将输入控件包装在 <span> 中,但这可能有效。不过,这是一个丑陋的 hack。
我已经尝试了几种 IE7 解决框问题的解决方法,并且我已经编辑了 CSS 直到我处于纯巫术模式(即,进行随机更改以希望某些东西起作用)。就像我说的,我希望有人会看着这个说,“我以前见过!试试这个……”
有人吗?
跟进 1:
我正在使用 XHTML 1.0 Transitional <DOCTYPE> ,所以我应该处于标准模式。
跟进 2:
这里是上面生成的代码的一小段(第一个控件和最后一个控件)。请注意,此代码由 ASP.Net 生成,然后由 JavaScript/jQuery 动态编辑。
<fieldset id="RequestInformation">
<legend>Request Information</legend>
<ol>
<li>
<label id="ctl00_ContentPlaceHolder1_txtRequestDate_L" class="stdLabel"
for="ctl00_ContentPlaceHolder1_txtRequestDate">Request Date:</label>
<div class="FormGroup">
<input id="ctl00_ContentPlaceHolder1_txtRequestDate" class="RSV DateTextBox hasDatepicker"
type="text" value="10/05/2004" name="ctl00$ContentPlaceHolder1$txtRequestDate"/>
<img class="ui-datepicker-trigger" src="/PROJECT/images/Calendar_scheduleHS.png" alt="..." title="..."/>
<span id="txtRequestDate_error"/>
</div>
</li>
--STUFF DELETED HERE--
<li>
<label id="ctl00_ContentPlaceHolder1_chkAppealed_L" class="stdLabel"
for="ctl00_ContentPlaceHolder1_chkAppealed"> Request Appealed?</label>
<div class="FormGroup">
<span class="stdCheckBox">
<input id="ctl00_ContentPlaceHolder1_chkAppealed" type="checkbox" name="ctl00$ContentPlaceHolder1$chkAppealed"/>
</span>
</div>
</li>
</ol>
</fieldset>
这是 CSS 的相关部分(我仔细检查以确保这会重复问题):
div
{
border-style: solid;
border-width: thin;
border-color:Orange;
}
label
{
border-style: solid;
border-width: thin;
border-color:Blue;
}
.FormGroup
{
float:left;
margin-left: 1em;
clear: right;
width: 75em;
}
.FormGroup > *
{
float:left;
background-color: Yellow;
}
fieldset ol
{
list-style: none;
}
fieldset li
{
padding-bottom: 0.5em;
}
li > label:first-child
{
display: block;
float: left;
width: 10em;
clear: left;
margin-bottom: 0.5em;
}
em
{
color: Red;
font-weight: bold;
}
解决方法!
马修在 IE/Win Inherited Margins on Form Elements 上向我指出了这一页这就是问题所在。输入框继承了所有包含元素的左边距。我选择的解决方案是包装每个<input>无样式元素 <span> .我一直在努力使 HTML 的结构在语义上尽可能合理,所以我使用 $(document).ready() 中的 jQuery 命令解决了它。功能:
//IE Margin fix:
// http://www.positioniseverything.net/explorer/inherited_margin.html
jQuery.each(jQuery.browser, function(i) {
if($.browser.msie){
$(":input").wrap("<span></span>");
}
});
请注意,这只会添加愚蠢的 <span>在 IE 上...
StackOverflow 再次助您一臂之力!
最佳答案
input 从周围的 div 和 ol 继承边距。如果你用另一个标签包围它,比如 span 或 div,它应该可以解决你的问题。
编辑:您可以在 http://www.positioniseverything.net/explorer/inherited_margin.html 找到更多信息和解决方法。
关于asp.net - 为什么 float 元素中的 float <input> 控件在 IE7 中向右滑动太远,而在 Firefox 中则不然?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/224352/