制作带边框的 div(或其他元素)的方法是什么,“缝合”到该 div 内对象的外边框?
例如:
最佳答案
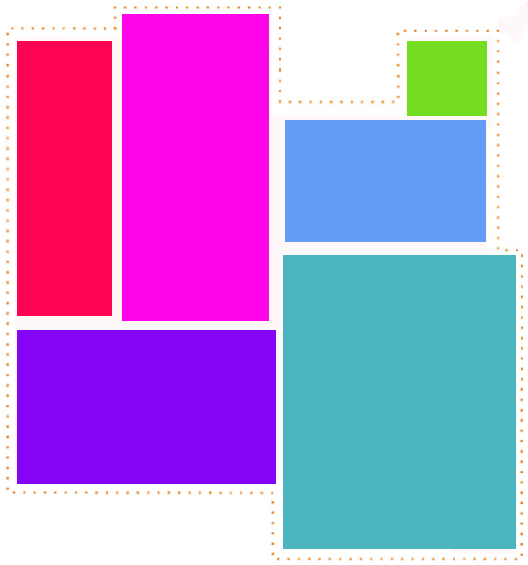
如果你只想使用 css 而不使用任何 javascript 插件,你可以做很多工作,例如: Demo
HTML
<div id="main">
<div class="red"><div class="content">Red</div></div>
<div class="green"><div class="content">Green</div></div>
<div class="blue"><div class="content">Blue</div></div>
<div class="black"><div class="content">Black</div></div>
</div>
CSS
#main {position:relative;}
.black, .red, .blue, .green {
position:absolute;
border:3px dotted #000;
background:#FFF;
z-index:10;
}
.content {position:relative;margin:10px;}
.black {top:300px;left:103px;z-index:9;}
.black .content {height:180px;width:280px;background:#000;}
.blue{ top:50px;left:200px;border-bottom:none;}
.blue .content {height:30px;width:30px;background:#009;}
.red{top:0px;left:0px;}
.red .content {height:280px;width:80px;background:#F00;}
.green{top:100px;left:103px;border-left:none;border-bottom:none;}
.green .content{height:180px;width:180px;background:#070;}
这里需要设置每个元素的位置和大小,然后需要调整每个叠加边框的显示。
它有点丑,但这是有效的......
关于html - 制作一个带边框的元素,“缝合”到内部对象的外边框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13626425/