Google Fonts 中的“Roboto”字体在我的视网膜 MacBook 上显示为 400 时比 700 时粗得多。
我试过 -webkit-font-smoothing 抗锯齿技巧,但它似乎没有用。有什么办法可以解决这个问题吗?谢谢。
更新: 这很可能是 Google 服务器上的一个错误,尽管我不是 100% 确定。我下载了字体系列并将下载的字体应用到我的网站,Roboto 400 现在看起来很正常......
最佳答案
在某些浏览器上,CSS 中的字体声明包含从本地文件系统加载字体的提示(与通过网络下载相反)。如果当时你的机器上有一个 Roboto Normal 版本,它就会被使用。
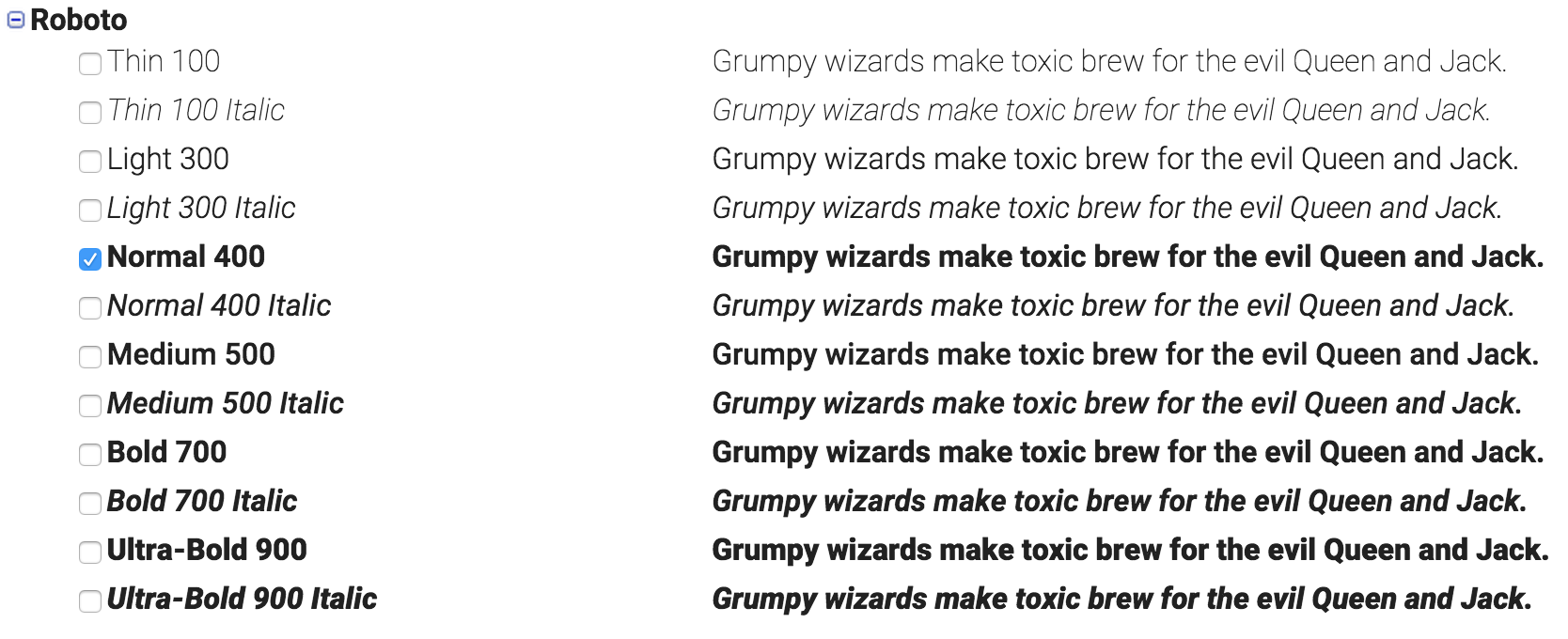
您之前可能安装了损坏版本的 Roboto。例如,400 的重量似乎与 900 的重量相匹配。也许您安装了 Roboto Ultra-Bold 但它被错误地重命名为 Roboto Normal。
关于html - Roboto 400 在视网膜 MacBook 上看起来比 700 更大胆,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32040022/