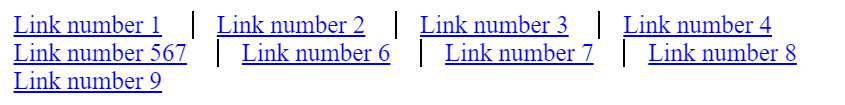
(我在网页设计方面很新)我有一个链接列表(当前页面上的部分)可以根据视口(viewport)大小扩展到多行。链接由垂直线分隔(左边框):
我想避免为每行的第一个元素显示边框。我已经设法为第一个 child 避免了它,但我无法弄清楚如何为每一行的第一个元素做到这一点。像这样的东西:
请注意,每个页面的此列表可能不同。
问题:如何实现这样的效果? CSS? JavaScript?
.links a {
display: inline-block;
}
.links a:not(:first-child) {
border-left: 1px solid black;
padding-left: 15px;
}
.links a:not(:last-child) {
padding-right: 15px;
}<div class="links">
<a href="#">Link number 1</a>
<a href="#">Link number 2</a>
<a href="#">Link number 3</a>
<a href="#">Link number 4</a>
<a href="#">Link number 567</a>
<a href="#">Link number 6</a>
<a href="#">Link number 7</a>
<a href="#">Link number 8</a>
<a href="#">Link number 9</a>
</div>附言:display: inline-block只是为了避免在行之间换行。我想避免更改 HTML 结构,因为许多页面都受到影响。这样的链接总是嵌套在 <div class="links"></div> 中。如示例所示。
最佳答案
在容器上设置overflow: hidden; 并给你的链接一个负的left-margin。您可以通过简单地将 padding-right 加倍来抵消其他链接上的负边距。
.links {
overflow: hidden;
}
.links a {
display: inline-block;
border-left: 1px solid black;
padding-left: 15px;
margin-left: -15px;
}
.links a:not(:last-child) {
padding-right: 30px;
}<div class="links">
<a href="#">Link number 1</a>
<a href="#">Link number 2</a>
<a href="#">Link number 3</a>
<a href="#">Link number 4</a>
<a href="#">Link number 567</a>
<a href="#">Link number 6</a>
<a href="#">Link number 7</a>
<a href="#">Link number 8</a>
<a href="#">Link number 9</a>
</div>工作原理
左外边距和左边框存在,但是负外边距迫使它们离开容器。然后我们使用 overflow: hidden 隐藏容器外的任何东西。
下面的示例展示了通过删除 overflow: hidden; 并为容器提供边框而实际发生的情况:
.links {
border: 1px solid red;
overflow: visible;
margin-left: 30px;
}
.links a {
display: inline-block;
border-left: 1px solid black;
padding-left: 15px;
margin-left: -15px;
}
.links a:not(:last-child) {
padding-right: 30px;
}<div class="links">
<a href="#">Link number 1</a>
<a href="#">Link number 2</a>
<a href="#">Link number 3</a>
<a href="#">Link number 4</a>
<a href="#">Link number 567</a>
<a href="#">Link number 6</a>
<a href="#">Link number 7</a>
<a href="#">Link number 8</a>
<a href="#">Link number 9</a>
</div>关于javascript - 在每行的第一个元素上设置边框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52595086/