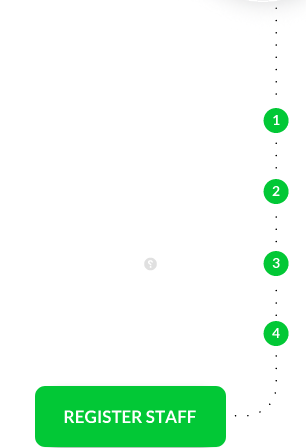
如何制作如下图所示的 flex 虚线:
我试过下面的代码,但这不是我想要的,它的边缘没有 flex :
ul:before {
content: '';
position: absolute;
left: 11px;
top: -15%;
right: calc(100% - 130px);
bottom: -63px;
background-image: -ms-radial-gradient(circle at 8.5px, rgba(0,0,0,0) 102.25px, rgba(255,255,255,0) 1.5px), -ms-radial-gradient(circle, #000 0.25px, rgba(255,255,255,0) 0.5px), -ms-radial-gradient(circle at 1.5px, #000 0.25px, rgba(255,255,255,0) 0.5px), -ms-radial-gradient(circle, rgba(0,0,0,0) 0.25px, rgba(255,255,255,0) 1.5px);
background-image: radial-gradient(circle at 8.5px, rgba(0,0,0,0) 102.25px, rgba(255,255,255,0) 1.5px), radial-gradient(circle, #000 0.25px, rgba(255,255,255,0) 0.5px), radial-gradient(circle at 1.5px, #000 0.25px, rgba(255,255,255,0) 0.5px), radial-gradient(circle, rgba(0,0,0,0) 0.25px, rgba(255,255,255,0) 1.5px);
background-position: top, left, bottom, right;
background-size: 15px 5px, 5px 15px;
background-repeat: repeat-x, repeat-y;
border-radius: 15px;
z-index: -1;
}
最佳答案
你可以考虑使用 SVG 来构建它,如下所示:
svg {
width: 160px;
}
path {
fill: none;
stroke-dasharray: 2, 10; /*adjust this to control the number of dots*/
stroke-width:2px;
}<svg viewBox="0 0 160 160">
<!-- v---v--to control the curve -->
<path d="M150,0 C150,100 100,150 0,150" stroke="red" />
</svg>
<svg viewBox="0 0 160 160">
<path d="M150,0 C150,130 130,150 0,150" stroke="blue" />
</svg>
<svg viewBox="0 0 160 160">
<path d="M150,0 C150,150 150,150 0,150" stroke="black"/>
</svg>关于html - 制作 flex 的虚线,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55207577/