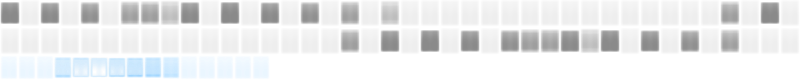
这是我找到的 Sprite

.common-spinner.common-spinner-40x55 {
height: 55px;
width: 40px;
}
.common-spinner {
background: url("images/loading-sprite.png") no-repeat scroll 100% 100% transparent;
}
<div class="loading">
<div class="common-spinner common-spinner-40x55" style="background-position: 0px 0px;"></div>
</div>
知道如何从中构建加载动画吗?我尝试使用 for 循环更改位置,例如
for(i=0; i<=720;) {
$('.common-spinner').css('background-position', '-'+i+'px 0px');
i=i+20;
}
但是我看不到任何动画,可能是因为速度太快了?
知道怎么做吗?
问候
我使用 Erik Hesselink 解决方案将代码添加到 jsfiddle
最佳答案
要真正看到动画,您必须离开 Javascript 执行线程。这可以通过使用超时来完成。像这样的东西:
function setBgPosition (px)
{
return function ()
{
$('.common-spinner').css('background-position', '-' + px + 'px 0px');
if (px < 720) setTimeout(setBgPosition(px + 20), 100);
}
}
setTimeout(setBgPosition(0), 100);
关于javascript - 如何动态改变 Sprite 位置?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/8390317/