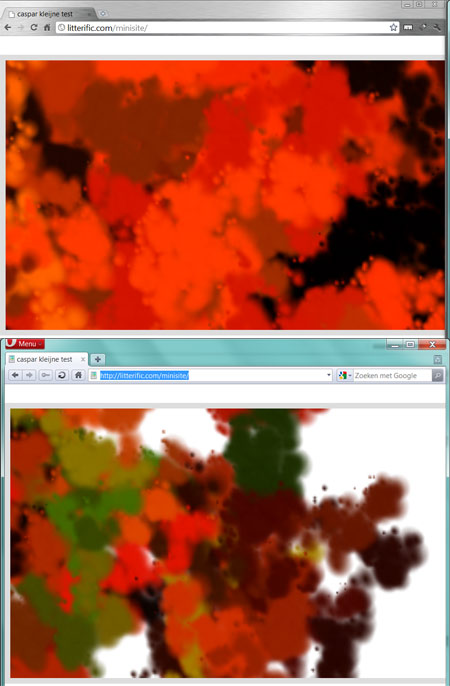
在我为性能和质量测量目的而创建的一个简单 Canvas 测试中, Canvas 在不受限制的时间内用随机颜色和图像绘制。
此处显示示例:http://litterific.com/minisite/
Warning: Only open this in Opera or Chrome, the script is pretty heavy can hang up on slow computers, don't leave the script running while you are getting coffee ;)) It is just a rough prototype and did not optimize it.
我在这里注意到脚本 (js/asset.js) 绘制的结果在不同的浏览器中是不同的。特别是在 Opera 中,绘画中的“绿色”比在 Chrome 中多得多

代码可在此处找到:http://litterific.com/minisite/js/asset.js
我的问题是:
这是怎么造成的。不同的随机种子? Opera 中的不同舍入或不同颜色行为?
注意:它在两种浏览器中的脚本完全相同,因此您或许可以在 Chrome 和 Opera 中查看它。
最佳答案
导致问题的不是随机数,而是“有趣”的像素数据。这是变化:
for (i = 0, n = pixels.data.length; i < n; i += 4){
pixels.data[i + 0] = Math.max(0, Math.min(255, Math.floor(r * f)));
pixels.data[i + 1] = Math.max(0, Math.min(255, Math.floor(g * f)));
pixels.data[i + 2] = 0;
pixels.data[i + 3] = pixels.data[i + 3];
}
如果您确保像素值是正确范围内的整数,Opera 可以正常工作。
哦,还有,这可能是显而易见的,如果你将这些乘法提升到循环之外,它会快得多。
关于javascript - HTML5 Canvas : Same code outputs different results in different browsers,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/3888711/