我正在尝试在用户滚动时更改汉堡包导航的设计。我觉得我已经接近一半https://jsfiddle.net/g95kk7yh/6/
$(document).ready(function(){
var scroll_pos = 0;
$(document).scroll(function() {
scroll_pos = $(this).scrollTop();
if(scroll_pos > 10) {
$(".navigation").css('background', 'rgba(255, 0, 0, 0.5)');
$(".navigation span").css('background', '#bdccd4');
} else {
$(".navigation").css('background', 'transparent');
$(".navigation span").css('background', '#fff');
}
});
});
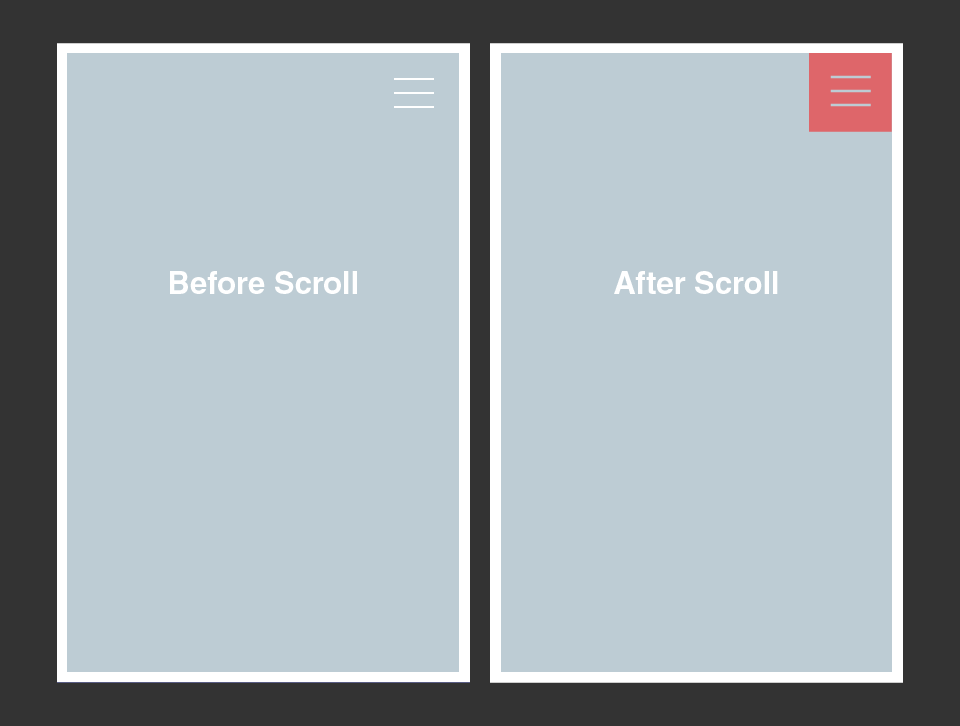
这是我想要实现的目标
我遇到的主要问题是在不重新定位整个导航菜单的情况下为红框分配正确的宽度和高度。
还有可能只在 600 像素及以下进行这些更改(正如您在汉堡菜单显示时看到的那样)。
最佳答案
我使用了@potatopeelings 帖子并更改了几行并添加了内容。
.myClass {
margin-right: -25px;
width: 85px;
height: 85px;
background-color: rgba(255, 0, 0, 0.5);
}
fiddle :https://jsfiddle.net/moj7z2b4/2/
关于javascript - 无法在滚动条上分配背景颜色,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36383372/