我在设置布局的弹性属性时遇到问题。这是一个笨蛋: http://embed.plnkr.co/0SrUp25FvT2PAsJDEwF3/preview
<md-content flex layout="row" layout-align="center">
<div layout="column">
<div flex layout="column" layout-fill>
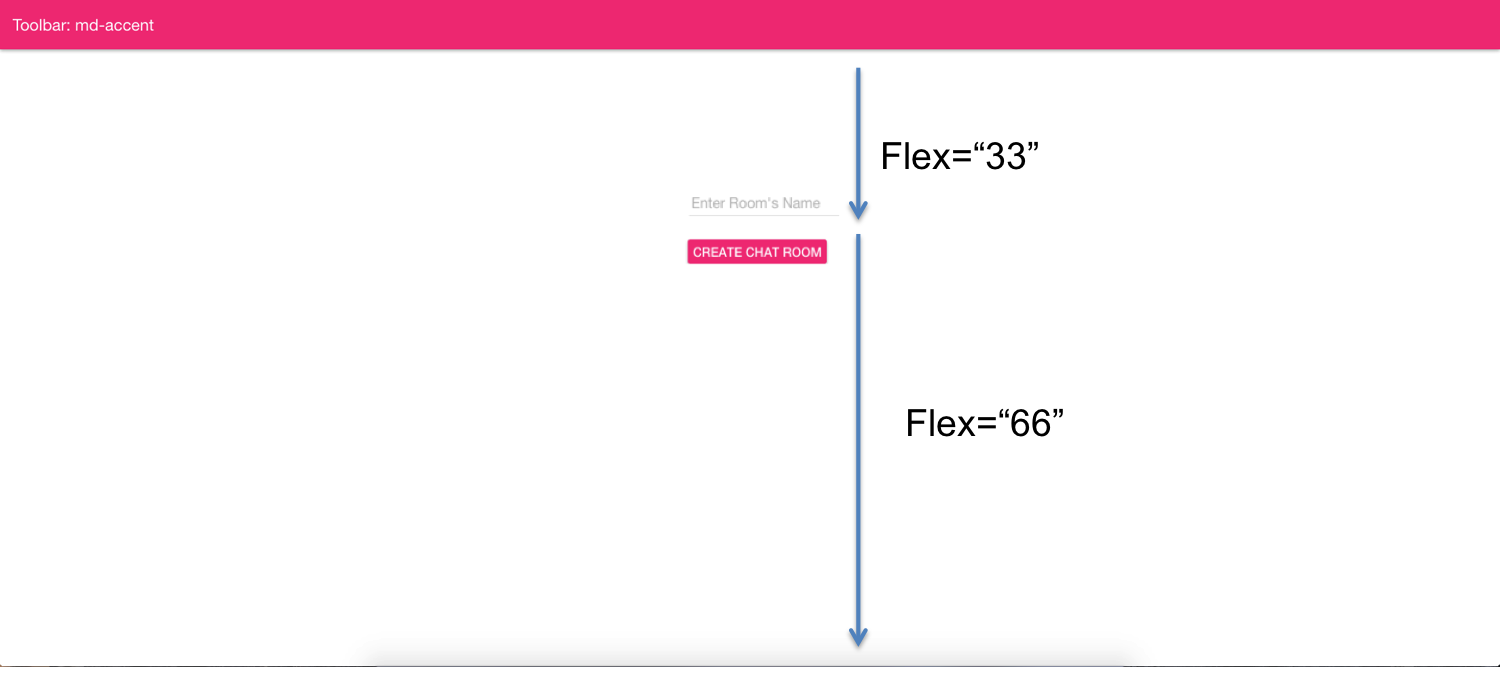
<div flex="33">
<md-input-container>
<label>Enter Room's Name</label>
<input ng-model="test" placeholder="Enter Room's Name">
</md-input-container>
</div>
<div flex="66">
<md-button class="md-raised md-accent">
Create Chat Room
</md-button>
</div>
</div>
</div>
</md-content>
这是文档的链接: https://material.angularjs.org/#/layout/grid
input(文本)和input(按钮)的flex属性不服从flex属性的问题。
我想要实现的是这样的:

最佳答案
这是我试过后的结果
希望对您有所帮助:
<md-content layout="row" layout-align="center">
<div layout="column">
<div flex layout="column" layout-fill> <!-- this is what I change -->
<div flex="33">
<md-input-container>
<label>Enter Room's Name</label>
<input ng-model="test" placeholder="Enter Room's Name">
</md-input-container>
</div>
<div flex="66">
<md-button class="md-raised md-accent">
Create Chat Room
</md-button>
</div>
</div>
</div>
</md-content>
关于javascript - AngularJS Material 布局 - 弹性问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28442178/