更新:此问题已过时,请忽略
所以..我的想法是一次加载完整的漫画/漫画,包括一个进度条,并形成一种流,例如:
- 我的页面加载了基本的 (HTML+CSS+JS)(当然)
- 完成后,我开始从我的服务器加载 img(URL 存储在 JS var 中),一次一个(或一些更快的方式),这样我就可以制作一种进度条。
备选方案:有没有一种方法可以加载包含所有 img 的压缩文件并在浏览器中解压缩?备选方案:我也在考虑将 then 保存为字符串然后解码,它们主要是 .jpg- 图像不必立即显示,我只需要它们完成后的回调。
XTML 和 HTML5 是可以接受的
为我的网站加载一系列图像的最快方法是什么?
编辑 由于@Oded 评论.. 真正的问题是加载图像的最佳技术是什么,用户不必每次都等待打开“页面”。旨在提供更相似的体验,就像您在现实生活中阅读漫画一样。
编辑2 正如一些人帮助我意识到的那样,我正在寻找类固醇的预加载器
编辑3 没有 CSS 技术人员会做
最佳答案
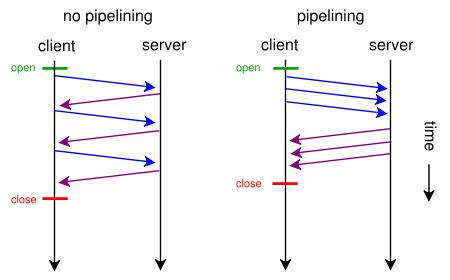
如果您将大图像拆分成较小的部分,由于流水线技术,它们在现代浏览器中的加载速度会更快。

关于javascript - 我想在网站上快速加载多张图片,最好的方法是什么?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/2342507/