我正在开发一个移动网站,网站加载后全屏图像将显示为 float 层。
请看下面.......

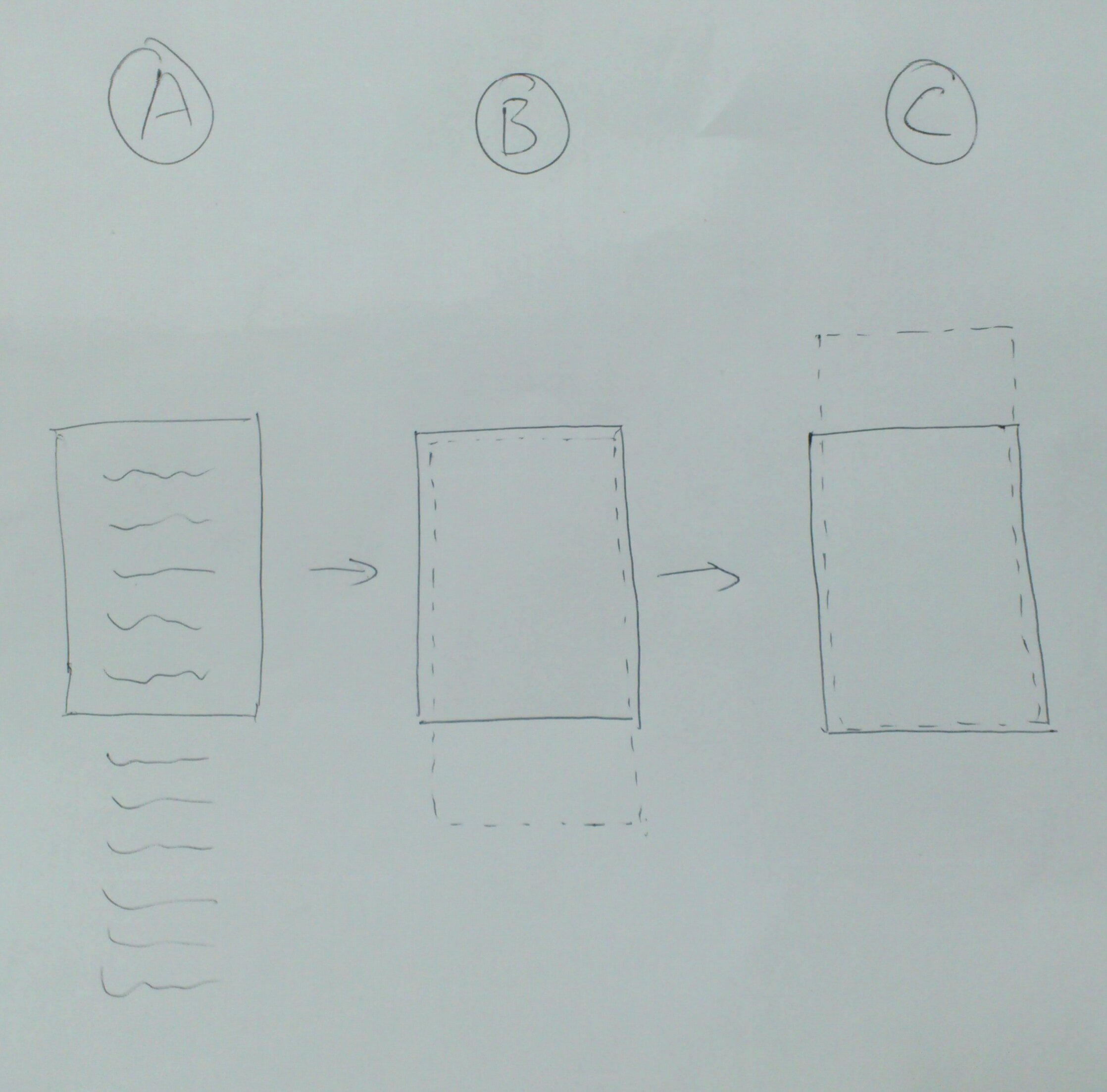
答:我的手机网站有很多超出窗口高度的内容
B:页面加载后,全屏图像显示为内容顶部的 float 层。图片超出窗口高度
C:当用户向下滚动时,他可以看到图像的下半部分,但看不到网站内容。无论用户如何尝试向下滚动,图像底部都不应与屏幕底部分离
我可以知道如何实现 C 吗??
此外,在情况 B 中,如果用户使用大屏幕智能手机,有时图像可能不会超过屏幕高度,在这种情况下,图像应固定在屏幕顶部且不可滚动。
如果不使用 jquery 就可以实现上述所有功能,那就更好了。但是,如果是必须的,那还是可以的........
非常感谢。
最佳答案
虽然仅使用 CSS 即可实现一般效果,但您可能需要 javascript 来打开和关闭效果。
总体思路是使用position: fixed和 overflow: scroll在包含图像的层上,而 body有overflow: hidden .在这些情况下,您可以滚动叠加层的内容,但不能滚动正文。
虽然这在桌面上有效,但在移动设备上情况有点不同,尽管 overflow: hidden,所有内容都将呈现。在 body 上.一个快速的解决方法是申请 position: fixed到 body以及。我不知道这是否是预期的行为,但它在 iOS 上的 Safari 和 Chrome 中都能正常工作。
标记轮廓:
<body class="no-scroll">
<section class="content">
/* content here */
</section>
<aside class="overlay">
<img src="img.jpg">
</aside>
</body>
CSS:
.no-scroll {
overflow: hidden;
position: fixed;
}
.overlay {
overflow-y: scroll;
position: fixed;
top: 0; right: 0; bottom: 0; left: 0;
display: none;
}
.overlay img {
width: 100%;
height: auto;
}
.no-scroll .overlay {
display: block;
}
有了这个,您可以使用 javascript 来切换类 no-scroll在 body 上.当它在那里时,溢出的内容被隐藏并且 overlay是可见的。当它不存在时,overlay是隐藏的。
这是一个效果示例(虽然没有 .no-scroll 类和 javascript,只是为了证明它有效):
编辑:
在上面的例子中,我给出了 overlay一个半透明的背景,并给里面的图像一个 max-width的 100%。如果您希望整个屏幕都被图像填充,请更改 max-width到常规width .
编辑 2:
根据要求,这里有一个 jQuery 函数来切换效果。
$(".close").click(function() {
$("body").toggleClass("no-scroll");
});
只要给一个<button>或任何类(class)名称 close它会打开和关闭效果。
关于javascript - 图像的有限滚动,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19339664/