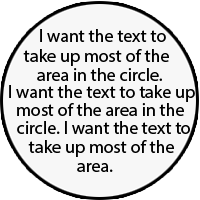
我想创建一个带有文本的圆形 div(不仅仅是一行)。这是我想要的善良行为:

我想我可以用
text-align: center;
vertical-align: middle;
但是如果我不知道高度和宽度怎么办?
如果文本填满,我希望圆圈扩大(最小尺寸 100 像素)。
最佳答案
So here is the clean Script way .
HTML:
<div><span>Your text</span></div>
CSS:
*
{
margin: 0;
padding: 0;
}
div
{
display: inline-block;
border: 1px solid black;
border-radius: 50%;
text-align: center;
}
div:before
{
content: '';
display: inline-block;
height:100%;
vertical-align: middle;
}
span
{
vertical-align: middle;
display: inline-block;
}
JQuery:
var width = Math.sqrt($("span").width() * $("span").height());
var sqrt2 = Math.sqrt(2);
$("span").height(width);
$("span").width(width);
$("div").width(sqrt2 * width);
$("div").height(sqrt2 * width);
由于单词之间的空格,以及它们的中断方式......此解决方案可能会在小文本上出现错误。
相同的 HTML 和 CSS,脚本中的小改动
Here's更好的解决方案(效果更好 即使是小文本)
JQuery:
var div = $("div");
var span = $("span");
span.width(Math.sqrt(span.width() * span.height()));
span.width(Math.sqrt(span.width() * span.height()));
div.width(Math.sqrt(2) * span.width());
div.height(div.width());
我重复那句话的原因
span.width(Math.sqrt(span.width() * span.height()));
因为我使用它的次数越多,我就越能缩放文本周围的跨度。 (使圆圈在文本周围更紧)
关于javascript - 圆 div 内的文本。根据内容调整 div 大小,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19169806/