我有一个 DIV,它的旋转方式是:
transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
那里很好,但是当我添加
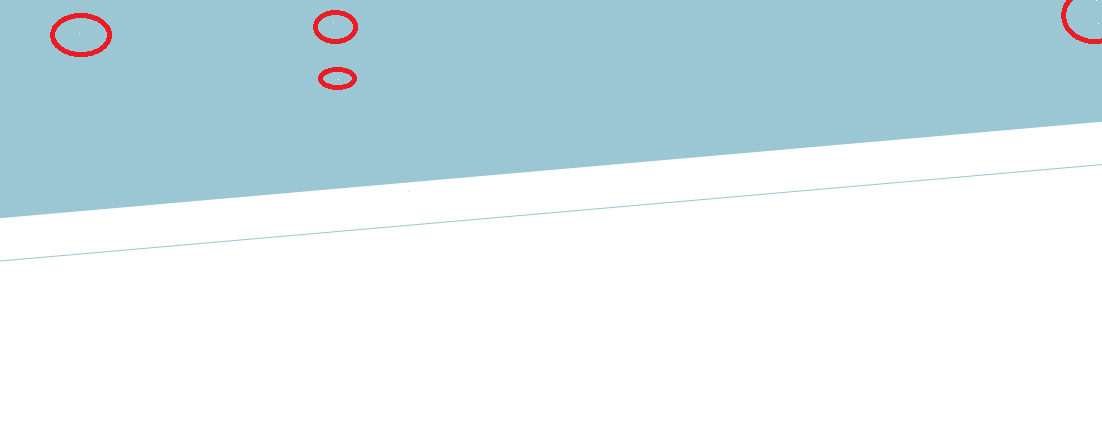
-webkit-backface-visibility: hidden;
它有这些白点..
有什么想法吗? - 谢谢!

最佳答案
您已经很清楚这些点是由 -webkit-backface-visibility 属性引起的。这似乎是 Chrome v26 中的一个错误-正如 NOX 评论的那样,它似乎已在 v27 中修复(我自己检查了一下,该问题在 Windows 7 上的 v27 中仍然存在)。 p>
对此的简单快速修复涉及更换:
* {
margin:0;
padding:0;
transform: translate3d(0,0,0);
}
与:
* {
margin:0;
padding:0;
transform: translate3d(0,0,0);
}
#nav, #topp, #footer {
-webkit-backface-visibility: hidden;
}
这只是从您的 #top 和 #foo 元素中删除了 -webkit-backface-visibility 属性 - 这似乎没有造成任何伤害。
这是一个JSFiddle example其中,我将页眉和页脚的背景设为黑色,以便更容易看到这些点根本不存在。
作为旁注,您应该始终将供应商前缀放在真正的 CSS 属性之前。与其将 -ms-transform 和 -webkit-transform 放在 transform 之前,不如将它们放在之前:
-ms-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
transform: rotate(-5deg);
关于html - Css -webkit-backface-visibility 在旋转的 div 上显示白点,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/16597526/