我正在尝试在 WordPress 网站中使用更小的商标和注册/版权符号,但是使用 CSS 的一些标准方法不起作用,并且使用我下面的内容可能有人对我如何扩展有想法。
我会这样做的传统/正常方式:
Awesomesauce <sup>®</sup>看起来像 Awesomesauce® (R 比其他文本小)。
然后我尝试了 <span style="font-size:6px;">只是看看它是否会做任何不同的事情。运气不好。
因此,我随后从 JavaScript 方面着手处理它。 我从我的 H1 标签开始
jQuery(function($){
var $el = $(".section_header .post_title");
var t = $el.text();
t = t.replace('®','<sup>®</sup>');
$el.html(t);
});
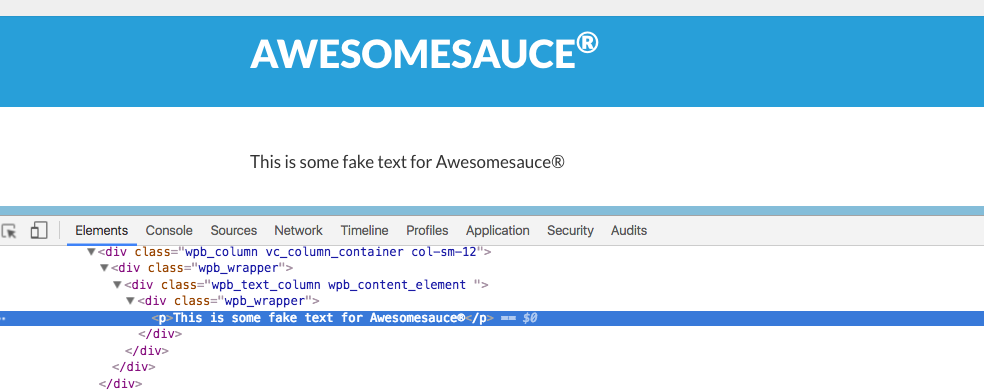
既然可行,我将如何对正文进行同样的工作,因为我无法使用以下代码使其工作
jQuery(function($){
var $el = $(".wpb_text_column .wpb_wrapper p");
var t = $el.text();
t = t.replace('®','<sup>®</sup>');
$el.html(t);
});
jQuery(function($){
var $el = $(".section_header .post_title");
var t = $el.text();
t = t.replace('®','<sup>®</sup>');
$el.html(t);
});
最佳答案
WP themes 覆盖默认浏览器样式是很正常的。
尝试将此添加到您的 custom.css 文件:
sup {
vertical-align: super;
font-size: smaller;
}
如果您不使用自定义样式或子主题( Why use a Child Theme )
然后,将该代码添加到您的主题样式 css 文件的最底部。
关于javascript - <sup> 标签在 WordPress 中不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39882134/