我正在为我工作的新网站使用 FullCalendar。我有两个附有日历的 div。第一次加载如预期...没有问题。第二个是问题。它加载带有按钮和标题的标题,但 View div 是空的。我检查了错误,并没有抛出任何错误。如果我单击任何标题按钮, View 将按预期显示。我想这可能是两个日历之间的冲突,但似乎不是问题所在。请参阅下面的代码,让我知道您的想法。我正在使用 Parse 后端,它似乎工作得很好,还有 jQuery。事件调用相同的函数来加载事件,它也能正常工作。
第一个日历代码:
$('#calendar').fullCalendar({
timezone: 'local',
events: function( start, end, timezone, callback ) {
callback(getEvents(events, start, end));
},
color: 'lightBlue',
textColor: 'gray',
eventMouseover: function( calEvent, jsEvent, view ) {
var $target = $(jsEvent.target).css('cursor', 'pointer');
var location = userData.locations[calEvent.location.id];
var event = userData.events[calEvent.eventData.id];
var options = {
items: $target.parent(),
content: function() {
var info = "Event: <b>" + calEvent.title + "</b><br/><center>" + calEvent.description + "</center><br/>Date: " + moment(calEvent.start).format("MM/DD/YYYY h:mma - ") + moment(calEvent.end).format("h:mma") + '<br/>Frequency: ' + event.get('eventFrequency') + '<br/> Frequency End Date: ' + moment(event.get('eventEndDate')).format('MM/DD/YY') + '<br/>Location: <center>' + location.get("locationName") + '<br/>' + location.get('locationAddress') + location.get('locationAddress2') + "<br>" + location.get('locationCity') + ', ' + location.get('locationState') + ' ' + location.get('locationCountry') + ' ' + location.get('locationPostalCode') + "</center><br/><center>Click Event to Edit";
return info;
}
};
$(view.el).tooltip(options);
},
eventMouseout: function( calEvent, jsEvent, view ) {
$(view.el).tooltip('destroy');
},
eventClick: function(calEvent, jsEvent, view) {
console.log(calEvent);
console.log(jsEvent);
console.log(view);
userData.currentLocation = {};
var location = userData.currentLocation['location'] = userData.locations[calEvent.location.id];
var query = new Parse.Query('Event');
query.equalTo('user', currentUser);
query.equalTo('parent', location);
query.find().then(function(events) {
userData.currentLocation.events = events;
addRow(calEvent.eventData);
$('#add-location').text('Back to Calender').off().one('click',showCalendar);
}, function(error) {
errorMessage(error);
});
},
header: {
left: 'title',
center: '',
right: 'today prev,next'
},
buttonIcons: {
prev: 'left-single-arrow',
next: 'right-single-arrow',
},
dayClick: function(date, jsEvent, view) {
}
});
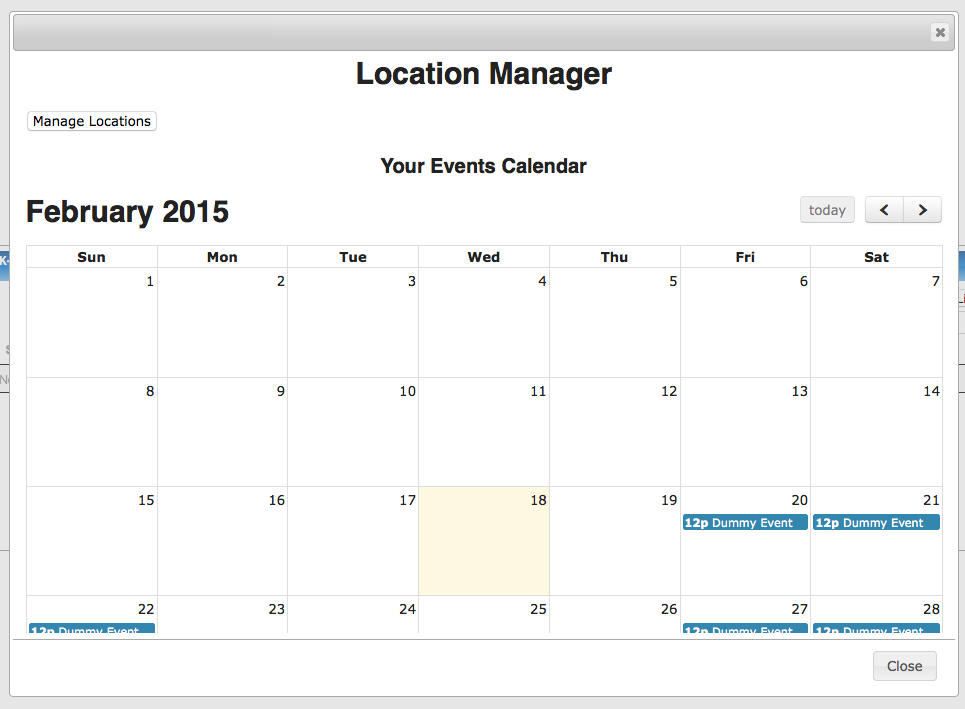
加载屏幕截图...完美运行。

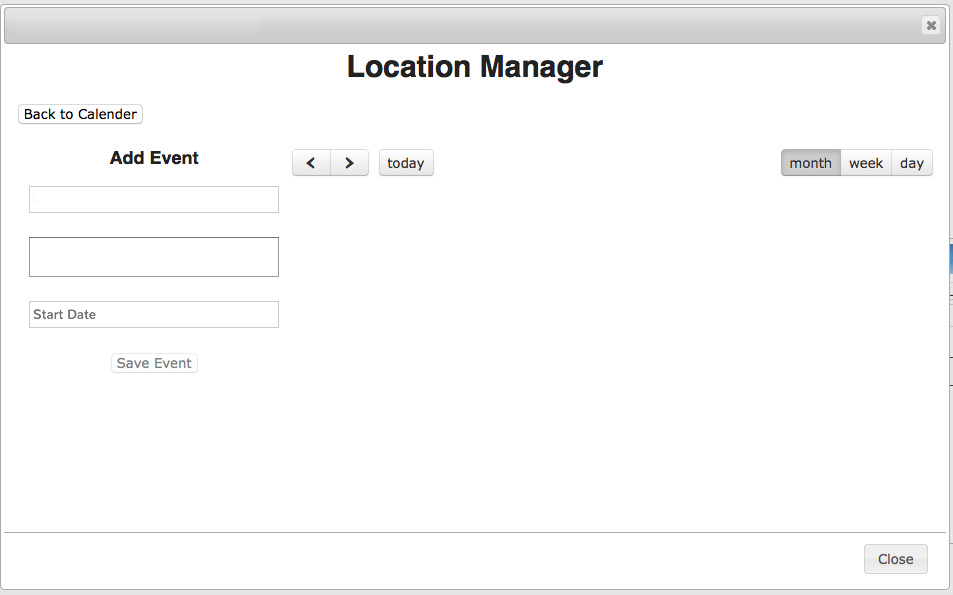
第二日历...没那么多。这是代码:
$('#kp-agenda-view').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
defaultDate: '05-05-2015',
allDay: false,
color: 'lightBlue',
textColor: 'gray',
timezone: 'local',
overlap: false,
editable: true,
buttonIcons: {
prev: 'left-single-arrow',
next: 'right-single-arrow',
},
events: function(start, end, timezone, callback) {
callback(getEvents(userData.currentLocation.events, start, end));
},
})

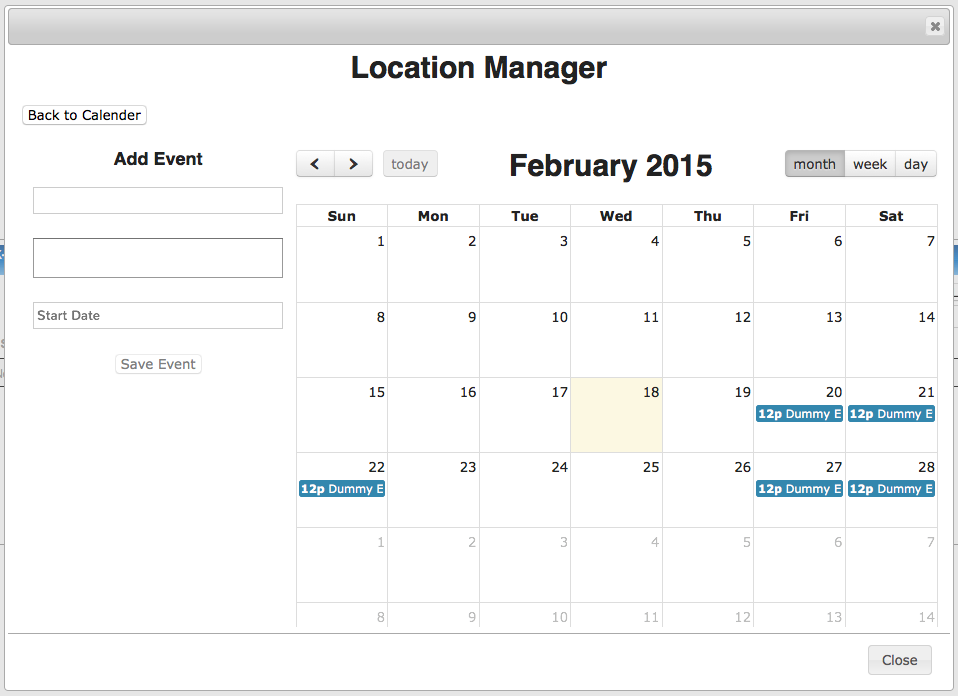
单击任何标题按钮后(我单击“今天”)... View 已加载

不太确定发生了什么,我似乎无法在网络上找到任何类似的条目。提前致谢,如果需要更多信息,请告诉我。
最佳答案
我知道这有点太晚了,但看看这个问题: FullCalendar Within Twitter Bootstrap Tabs 如果 fullcalendar 在未显示的元素中,它似乎不会加载。如果是这种情况,简单的“shotgun”解决方案是通过
强制渲染$('#kp-agenda-view').fullCalendar('render');
当日历显示时。
关于jquery - FullCalendar View 在加载时未显示,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28599106/