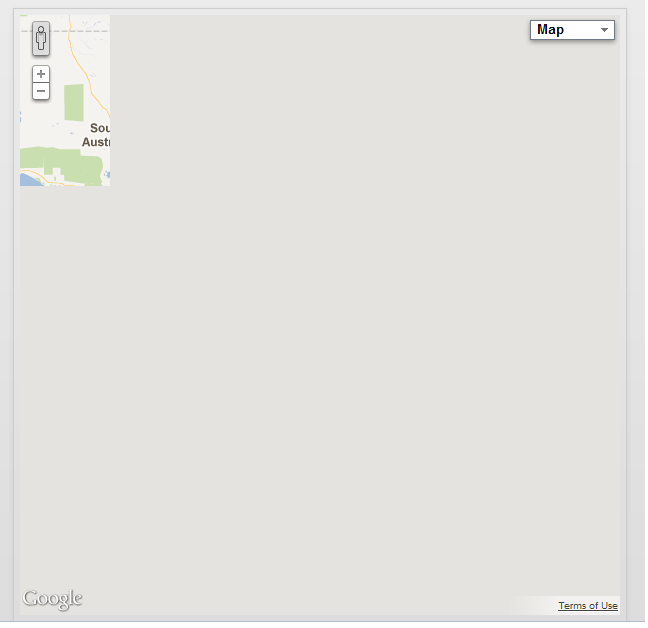
google map v3 在 html5、phonegap 中不能完全显示。 
这张 map 是可以拖动的,这里是JavaScript代码(main.js)
var map;
function initialize() {
var myLatlng = new google.maps.LatLng(-25.363882,131.044922);
var myLatlng2 = new google.maps.LatLng(-24.363882,131.044922);
var myOptions = {
center: myLatlng,
zoom:5,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("map_canvas"),
myOptions);
setMarker(myLatlng);
setMarker(myLatlng2);
}
function setMarker(p)
{
marker = new google.maps.Marker({
position: p,
title:"Hello World 2!"
});
marker.setMap(map);
}
initialize();
这是我的html
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0; maximum-scale=1.0; user-scalable=yes;" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="css/jquery.mobile.css" />
<link href="css/styles.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" charset="utf-8" src="js/cordova-1.9.0.js"></script>
<script type="text/javascript" charset="utf-8" src="js/jquery-1.6.3.min.js"></script>
<script type="text/javascript" charset="utf-8" src="js/jquery.mobile-1.1.0.js"></script>
<script type="text/javascript" charset="utf-8" src="js/tabs.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="jquery.ui.map/jquery.ui.map.js"></script>
<script type="text/javascript" src="jquery.ui.map/jquery.ui.map.services.js"></script>
<script type="text/javascript" charset="utf-8" src="js/main.js"></script>
</head>
<body>
<div id="page-id" data-role="page" >
<div id="map-container"><div id="map_canvas" style="height:600px; width:600px;"></div> </div>
</div>
</body>
</html>
CSS
#map-container {
padding: 6px;
border-width: 1px;
border-style: solid;
border-color: #ccc #ccc #999 #ccc;
-webkit-box-shadow: rgba(64, 64, 64, 0.5) 0 2px 5px;
-moz-box-shadow: rgba(64, 64, 64, 0.5) 0 2px 5px;
box-shadow: rgba(64, 64, 64, 0.1) 0 2px 5px;
width: 600px;
}
#map_canvas {
width: 600px;
height: 400px;
}
如果我在 firebug 中检查它完全加载并在 div 中显示完整 map ,请建议我解决问题的地方。
最佳答案
我们遇到了同样的问题,我们通过在 map 上设置“max-width: none”解决了这个问题。但我不记得为什么。 :(
关于android - 谷歌地图 v3 在 html5 中未完全显示,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11561079/