我有一个内容项列表,每个内容项都具有固定宽度但不同(可变)高度。列表中的每个元素都将向左浮动。 HTML和CSS如下:
<style type="text/css">
li{
float: left;
width: 200px;
}
li img{
float: right;
}
</style>
<ul>
<li><h3>Item One</h3>
<img src="one.png">
<p>First item content here</p>
</li>
<li><h3>Item Two</h3>
<img src="two.png">
<p>Second item content here</p>
</li>
<li><h3>Item Three</h3>
<img src="three.png">
<p>Third item content here</p>
</li>
<li><h3>Item Four</h3>
<img src="four.png">
<p>Fourth item content here</p>
</li>
<li><h3>Item Five</h3>
<img src="five.png">
<p>Fifth item content here</p>
</li>
</ul>
</style>
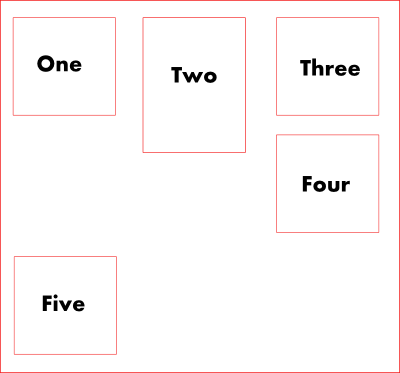
如果一行中有足够的空间容纳 3 个元素并且第二个元素比第四个元素高,我遇到的问题与元素向左浮动的方式有关。第四个元素不会开始新的一行,而是像这样放在第二个元素的右边:

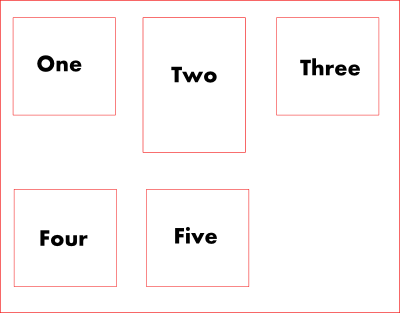
我想要的是让列表项形成一种类似表格的结构,将每一行很好地对齐在前一行之后,高度等于前一行中最高的元素。我希望它看起来像这样,而不是上面的内容:

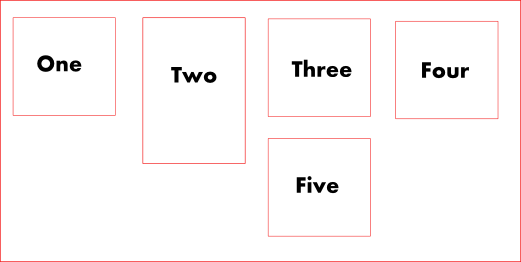
我还希望能够缩放包含的 div 的宽度,以便根据需要调整每行的元素。例如,如果包含的 div 变得更宽(即,如果用户重新调整窗口大小),则每行的元素数会增加以填充空间。这是一个更广泛的容器上的相关问题的示例:

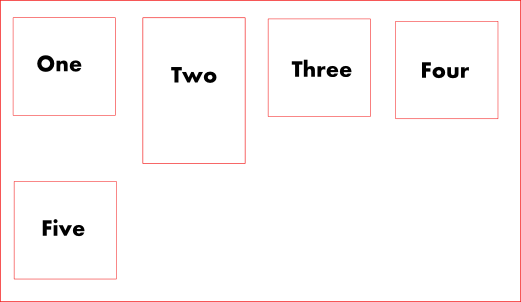
这是我想要它做的:

根据之前的问题,我认为没有简单的解决方案,所以我想使用 jQuery 来完成它。
我在想的是使用 jQuery 来做类似的事情:
第一步,设置每个元素的宽度为elementWidth
var elementWidth = 200; // 200px
第 2 步。将变量 containerWidth 设置为整个容器的宽度
var containerWidth = $('#container').width();
第 3 步。将 containerWidth 除以 elementWidth 以确定每行的元素数
var elementsPerRow = containerWidth / elementWidth;
步骤 4. 添加属性 clear:left;每个 elementsPerRow-ith 列表项
for(x = 0, x < (total number of all elements), x + elementsPerRow){
// set clear:left to this <li>
}
我对 JavaScript 和 jQuery 不是很好(一个完全的初学者)。有人可以帮我把它放在一段漂亮的代码中,我可以复制和粘贴(并从中学习)。
最佳答案
问题是当您应该使用 display: inline-block 时,您尝试使用 float: left。也不需要使用 javascript。
li {
vertical-align: top;
display: inline-block; }
关于javascript - 使用 CSS 和 jQuery 的动态的、表格式的列表项行,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/8580407/