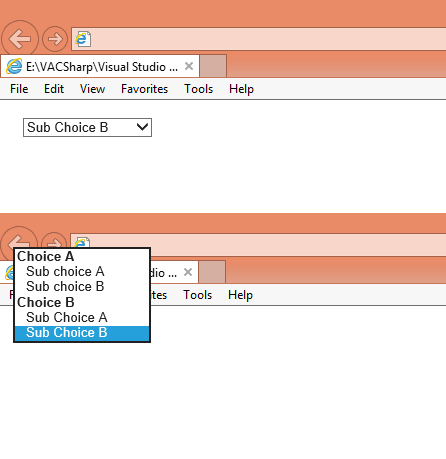
我正在使用 HTML SELECT 标记,并希望确保当用户点击箭头以定位到控件的“文本框”部分下方时打开的窗口。
问题是 IE 似乎只是根据选择任意打开窗口,但我需要确保一致的定位,因为页面上还有其他元素需要始终保持可见
这是当前标记
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div style="margin-left: 5px; margin-top: 5px">
<div style="position: relative;">
<select style="position: absolute; top: 10px; left: 10px;">
<optgroup label="Choice A">
<option value="A-A">Sub choice A</option>
<option value="A-B">Sub choice B</option>
</optgroup>
<optgroup label="Choice B">
<option value="B-A">Sub Choice A</option>
<option value="B-B">Sub Choice B</option>
</optgroup>
</select>
</div>
</div>
</body>
</html>

最佳答案
对不起。恐怕这是不可能的。问题是<select>下拉菜单使用浏览器的 native 下拉菜单呈现。这意味着样式功能有限并且因浏览器而异。我也看到了您在我的 OSX Chrome 上描述的行为 - 未在选择框下方打开。
可以完全控制样式的唯一方法是使用完全自定义的东西 - 构建 <select>使用 DOM 和 javascript:
看看这个:http://gregfranko.com/jquery.selectBoxIt.js/
在选择一个库时,一定要选择一个可以转换原生的库 <select>标记为自定义 - IE 标记不应该为您的 HTML 自定义。当浏览器没有 JavaScript 时就是这样,你的 <select>下拉菜单应该仍然有效
关于html - 定位 HTML SELECT 的下拉窗口,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23542687/