引用这个 fiddle :http://jsfiddle.net/exGnZ/
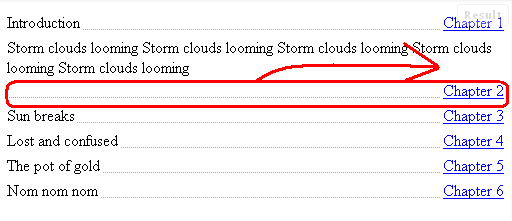
您好,我正在尝试使用无序列表和引导点来复制目录。不幸的是,当内容很长时,格式就会崩溃。有谁知道如何让下图中的第 2 章与点出现在同一行上?

这是我目前得到的代码: http://jsfiddle.net/exGnZ/
我也贴在这里:
<div>
<ul id="toc">
<li><span>Introduction</span> <a href="#">Chapter 1</a></li>
<li><span> Storm clouds looming Storm clouds looming Storm clouds looming Storm clouds looming Storm clouds looming</span> <a href="#">Chapter 2</a></li>
<li><span>Sun breaks</span> <a href="#">Chapter 3</a></li>
<li><span>Lost and confused</span> <a href="#">Chapter 4</a></li>
<li><span>The pot of gold</span> <a href="#">Chapter 5</a></li>
<li><span>Nom nom nom</span> <a href="#">Chapter 6</a></li>
</ul></div>
还有 CSS:
div {padding:10px;}
#toc {
list-style: none;
margin-bottom: 20px;
}
#toc li {
background: url(http://5thirtyone.com/sandbox/share/toc/dot.gif) repeat-x bottom left;
overflow: hidden;
padding-bottom: 2px;
}
#toc a,
#toc span {
display: inline-block;
background: #fff;
position: relative;
bottom: -4px;
}
#toc a {
float: right;
padding: 0 0 3px 2px;
}
#toc span {
float: left;
padding: 0 2px 3px 0;
}
最佳答案
这个怎么样:http://jsfiddle.net/exGnZ/40/
尽我所能。
关于html - 将无序列表转换为目录,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/8898062/