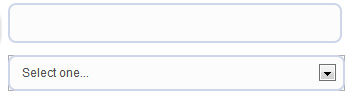
我在 Chrome 中遇到一个问题,当我在选择菜单框上使用圆 Angular 时有“两个”边框(见下文,顶部是输入框,底部是选择框)

input, select {
border:2px solid #ced6e9;
-moz-border-radius:8px;
border-radius: 8px;
}
我已经尝试了另外两种方法,但它们不起作用:
设置
-webkit-appearance: none;但这会删除表明它是一个选择框的小按钮
编辑 我正在使用 Windows 7(服务包 1)和 Chrome v18
请参阅此 jsFiddle example
最佳答案
之前遇到过这个问题,我所做的就是删除选择上的边框并将其包装在具有相同样式(圆 Angular 边框)的 div 中。我确信有一个更优雅的解决方案,但它比搜索数小时/数天的解决方案要好。
看看这个 fiddle .
关于html - 使用圆 Angular 的 <select> 元素上的额外 Chrome 边框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10125771/