我有以下 HTML:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=8" />
<link href='https://fonts.googleapis.com/css?family=Bitter:400' rel='stylesheet' type='text/css'/>
<style type="text/css">
h1 {
font-family: Bitter;
font-weight: normal;
}
</style>
</head>
<body>
<h1>Why is this different?</h1>
</body>
</html>
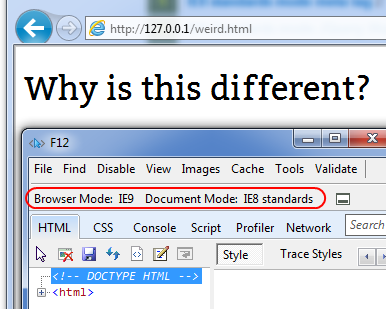
当在 Windows 7 上的 IE9 中查看时,Bitter 字体被正确加载和应用:
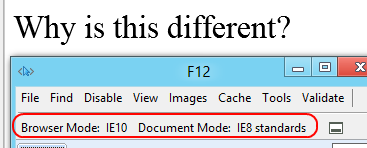
但是当在 Windows 8 上的 IE10 中查看时,它不是,退回到默认字体(Times New Roman):

由于两个浏览器都使用相同的 Document Mode(因为 X-UA-Compatible 元标记),我本以为两者都会有 Bitter 字体或失败并转而使用 Times New Roman 字体。但是,一个工作正常(Windows 7 上的 IE9),一个失败(Windows 8 上的 IE10)
这是已知问题还是已记录的功能?
最佳答案
已更新。
由于 IE 的性质,这似乎是一个有点复杂的问题。为了涵盖根据您的具体情况可能出现的不同问题,这里列出了似乎是从这里的参与者研究中得出的选项。
注意:请务必清除您可能拥有的所有页面缓存,以确保正确加载/提供它们。
选项 1:
将您的兼容性元标记更改为
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" /> .
通过从 IE=8 更改至 EmulateIE8您使兼容模式尊重 DOCTYPE,这反过来又会导致 IE 从 CSS 文件正确加载字体首选项。
选项 2:
检查您使用的文件格式是否以 IE 可以使用和理解的格式提供。
@font-face {
font-family: 'Bitter';
font-style: normal;
font-weight: 400;
src: url(https://themes.googleusercontent.com/static/fonts/bitter/v4/XexqN1a_o27MhVVdJFKAcA.eot);
src: local('Bitter-Regular'), url(https://themes.googleusercontent.com/static/fonts/bitter/v4/XexqN1a_o27MhVVdJFKAcA.eot) format('embedded-opentype'), url(https://themes.googleusercontent.com/static/fonts/bitter/v4/SHIcXhdd5RknatSgOzyEkA.woff) format('woff');
}
查看此文件时要注意的重要事项是字体的文件格式。现在就 IE 字体支持而言,它有点像这样:
- IE8 支持仅.eot 格式。
- IE9/10 支持 .woff 和 .eot 格式。
选项 3:
如果您在此处选择此选项,那么您可能正在处理 IE 有时对 Web 标准的采用和实现不佳的问题。可能发生的情况是 IE9 以 IE8 模式显示页面,但也添加了它自己对 .woff 的支持格式。另一方面,IE10 使用它实际上 支持的文件格式在 IE8 模式下正确显示页面。因此,我的结论是 IE10 实际上可以正确显示页面,而 IE9 试图掩盖糟糕的标准支持。
由于您还在下面的评论中提到它现在似乎可以正常工作,所以这里还有一个想法是,由于浏览器是 IE10 但在 IE8 模式下显示内容,因此 Google 可能错误地提供了错误的格式。如果是这种情况,那么 IE8 的“正确”显示将意味着 IE10 可接受的 .woff 文件不适用于 IE8。
旁注:
正是这种事情是给所有网络开发者带来麻烦的最大原因之一。 IE 竞争者指出非常糟糕的支持和不正确的实现,但仍然处于劣势,因为 IE 预装在市场上很大一部分 PC 上,因为大多数运行该特定操作系统。这是接受、实现和使用标准和最佳实践的一个非常有力的论据。
关于html - 为什么 IE1 0's "IE8 标准模式与 IE9 的不同?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12587288/