我正试图在大 标题旁边获得一个小 Bootstrap (4) 徽章。我试过的:
<h1>Product <span class="badge badge-primary">Version 1</span></h1>

和
<h1>Product></h1>
<span class="badge badge-primary">Version 1</span

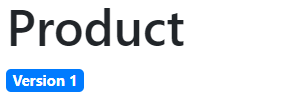
我想要的:

实现此目标的最简单方法是什么?
最佳答案
更简洁的方法是使用已提供的 Bootstrap 4 实用程序类:
<h2 class="h3 d-inline-block">Product</h2>
<span class="badge badge-primary align-top">Version 1</span>
输出
阅读 Material
关于html - 大标题旁边的 Bootstrap 4 小徽章,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46405941/
