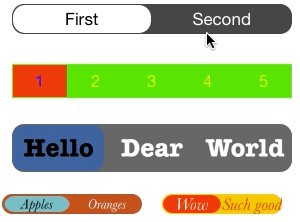
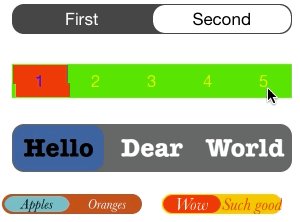
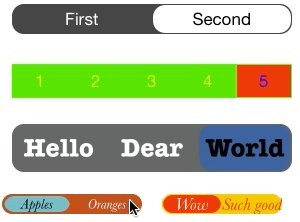
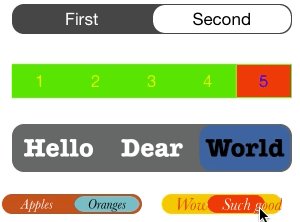
我有一个相当简单的分段 Controller 式单选按钮设置。选择单选按钮时,该按钮会应用背景色。
如何在 css 中让背景颜色为选定的单选按钮设置动画?
像这样:
JSFiddle
input {
display: none;
}
input:checked + .label {
background-color: yellowGreen;
}<label>
<input type="radio" name="radioBtn" checked><span class="label">First Option</span>
</label>
<label>
<input type="radio" name="radioBtn"><span class="label">Second Opetion</span>
</label>
<label>
<input type="radio" name="radioBtn"><span class="label">Third Option</span>
</label>更新
由于答案不足,我现在对 JavaScript/JQuery 持开放态度。尽管如果您确实有纯 css 解决方案,请将其发布。
最佳答案
好吧,纯CSS,看来回来晚了,总比没回来好,JS Fiddle-Updated (1) (2)
更新代码: 添加了 z-index容器的值(value) div#radios (3)
body {
background: #EEE url('//www.dailyfreepsd.com/wp-content/uploads/2013/09/underwater-blurred-background.jpg');
background-size: cover;
}
#radios {
position: relative;
background-color: tomato;
z-index: 5;
width: 363px;
}
input {
display: none;
}
#bckgrnd,
.labels {
width: 120px;
height: 30px;
text-align: center;
display: inline-block;
padding-top: 10px;
margin-right: -3px;
z-index: 2;
cursor: pointer;
outline: 1px solid green;
}
#bckgrnd {
background-color: orange;
position: absolute;
left: 0;
top: 0;
z-index: -1;
}
#rad1:checked ~ #bckgrnd {
transform: translateX(0);
transition: transform 0.5s ease-in-out;
}
#rad2:checked ~ #bckgrnd {
transform: translateX(120px);
transition: transform 0.5s ease-in-out;
}
#rad3:checked ~ #bckgrnd {
transform: translateX(241px);
transition: transform 0.5s ease-in-out;
}<div id="radios">
<input id="rad1" type="radio" name="radioBtn" checked>
<label class="labels" for="rad1">First Option</label>
<input id="rad2" type="radio" name="radioBtn">
<label class="labels" for="rad2">Second Option</label>
<input id="rad3" type="radio" name="radioBtn">
<label class="labels" for="rad3">Third Option</label>
<div id="bckgrnd"></div>
</div>编辑:
(1) 对于较小的屏幕,如果下面垂直显示这些 radio 而不是 translateX(),您可以使用特定断点进行媒体查询使用 translateY() .
(2) 我的以下解决方案添加了一个 div <div id="bckgrnd"></div>作为容器的最后一个 child #radios div,您可以通过 javascript/jquery 添加,为此您可以添加此 jquery:JS Fiddle 2-Updated
$(document).ready(function(){
$('#radios').append('<div id="bckgrnd"></div>');
});
(3) z-index:;添加值只是为了确保 #bckgrnd - 其中有 z-index:-1不会消失在body后面或任何包含 #radios 的元素分区所以现在我们可以为 body 设置背景图像,为容器 div 设置背景颜色,而不必担心它...... Test JS Fiddle
关于javascript - 使用动画创建分段控件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33881961/